Web fonts bring life to digital content. They enhance readability, set the tone and ensure consistency across various platforms. Understanding web fonts and their impact can help you with effective website creation. We’ll provide a comprehensive overview of web fonts, including types, best practices for selection and top recommendations for different website genres.
Have you ever wondered why some websites just 'feel right' while others feel like a jumbled mess? The secret often lies in the font!
Web fonts enhance your website's appearance and user experience. They make your content visually appealing and easy to read. Effective web fonts can reflect your brand's personality. It can help you communicate your message in a clear and engaging manner.
In this article, we’ll talk about web fonts. We’ll present 10 key recommendations along with tips on how to select and use them well. Discover methods to make your website readable and memorable. The appropriate font can convert visitors into loyal fans.
What Are Web Fonts?
Web fonts are styles of typography that websites use. Unlike standard fonts, web fonts load directly from the internet. This allows web designers to use a wide range of fonts. These fonts go beyond the limitations of those installed on a user's computer. Web fonts enhance a website's visual appeal. They ensure consistency across different devices and browsers. This uniformity improves the user experience.
Web fonts offer creative freedom. Designers can match the font style to the website's theme and brand identity. They are essential tools for modern web design. They help you create a unique and engaging online presence.
How to Install a Web Font
The way you install a web font varies. You can use various methods that include:
For Wordpress, a plugin like Use Any Font
Adobe Fonts via Creative Cloud
Other services like Google Fonts
Direct integration with @font-face in your website's stylesheet.
Each method requires some CSS knowledge.
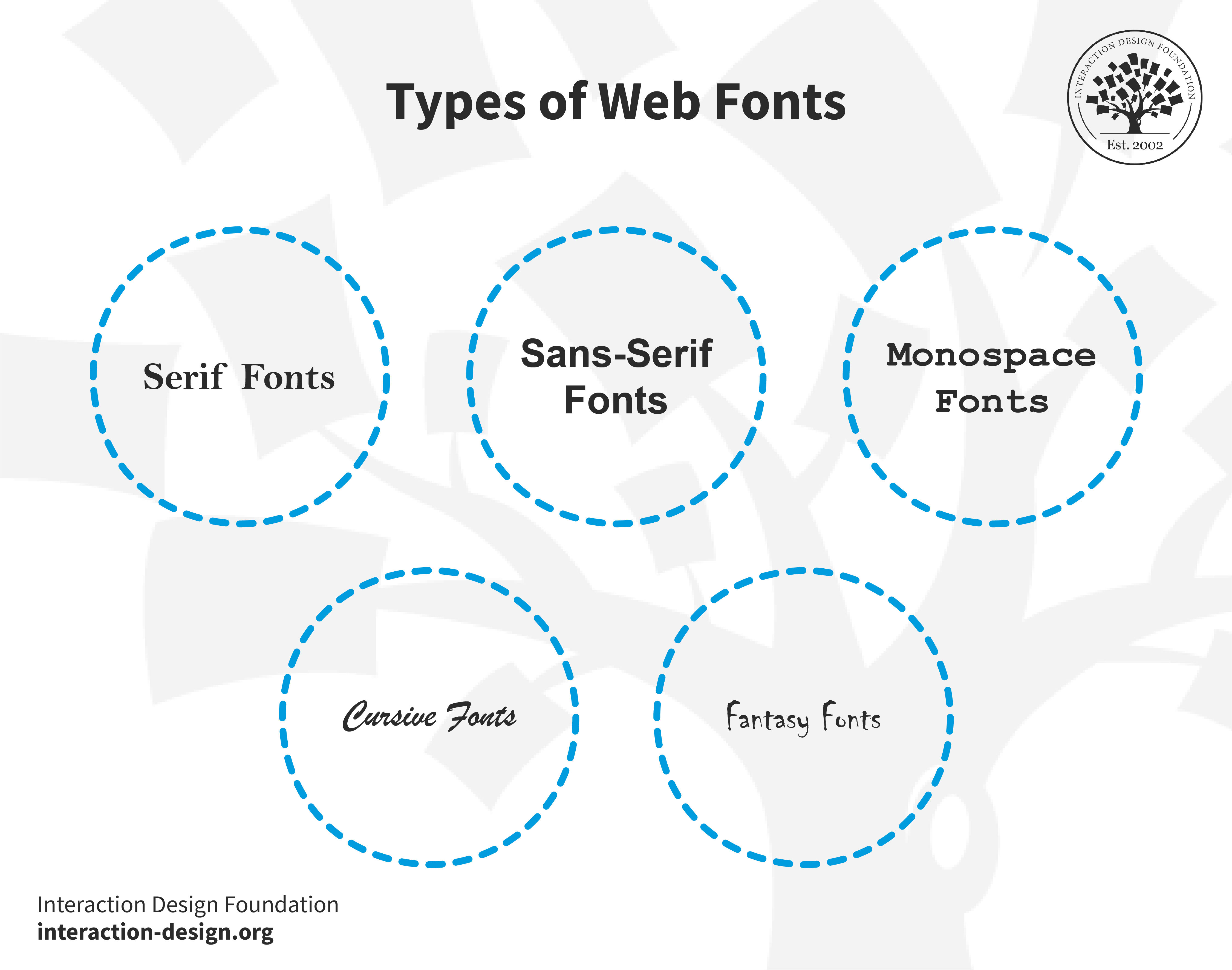
Types of Web Fonts

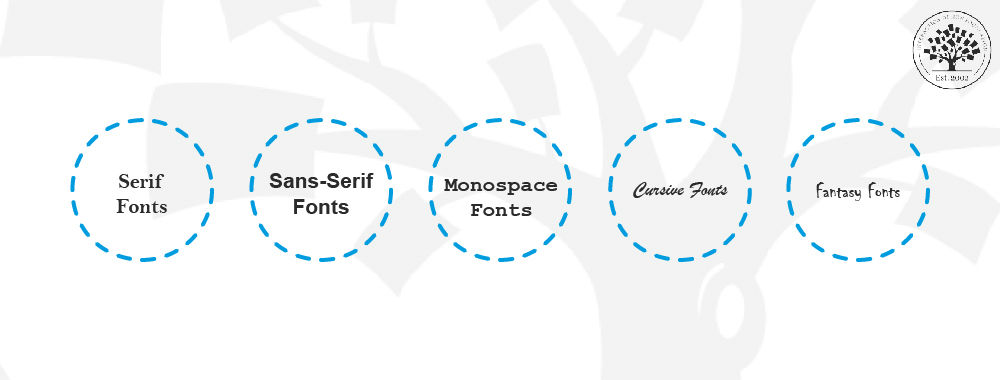
© Interaction Design Foundation, CC BY-SA 4.0
Serif Fonts: These fonts feature small lines or strokes attached to the ends of their letters. Serifs guide the eye along the text for better readability. This feature makes them a favorite for printed material. An example is Times New Roman. However, the serifs can cause legibility problems at smaller font sizes or on low-resolution screens.
Sans-Serif Fonts: Sans-serif means "without serifs." These fonts lack the decorative strokes found in serif fonts. They are clearer on digital screens, a reason for their prevalence in web design. Arial is a classic sans-serif font.
Monospace Fonts: Each character in monospace fonts takes up the same horizontal space. This even spacing reminds us of old typewriters. Developers favor Monospace fonts in coding environments for their clarity and alignment. Courier is a well-known monospace font. Monospaced fonts can be serif (like Courier) or sans-serif (like Consolas).
Cursive Fonts: Cursive fonts mimic human handwriting and often have connected letters. They add a personal, artistic touch to digital content. Brush Script MT exemplifies a cursive font. Cursive fonts are generally used for special effects as they can be challenging to read.
Fantasy Fonts: People use these decorative fonts for artistic and unique design elements. As for cursive, they grab attention but can cause problems for extended reading. Luminari is an example of a fantasy font.
Each font type serves a specific purpose in web design. More traditional or formal websites often use serif fonts. Sans-serif fonts suit modern, minimalistic designs. Monospace fonts are ideal for technical sites, cursive for artistic or personal pages and fantasy fonts for creative, standout designs. Why Is It Important to Choose a Good Web Font?
A good font is one that’s appropriate for your site. It:
Enhances Readability: A good font ensures that your content is easy to read. It helps users understand your message quickly and without strain.
Sets the Tone: Fonts carry emotional connotations. The right font can convey professionalism, creativity, or playfulness that aligns with your brand's tone.
Improves User Experience: Comfortable reading leads to a better user experience. Users stay longer on your site when the text is legible and appealing.
Ensures Consistency: A consistent font use across your channels solidifies your brand identity. It makes your site more memorable and recognizable.
Adapts to Different Devices: A well-chosen font displays well on various screens. It maintains quality and readability on desktops, tablets and smartphones.
Reflects Modern Trends: Using contemporary fonts keeps your website looking fresh. It shows that you update yourself with modern design trends.
Supports Global Use: Good fonts support multiple languages and special characters. This ensures your website is available to a diverse audience.
What Are the Best Fonts for Websites?
© Interaction Design Foundation, CC BY-SA 4.0
Font selection holds immense importance in the world of web design. In this section, we’ll discuss the top 10 fonts that enhance website design, readability and overall impact. These fonts stand out for their versatility and effectiveness in conveying diverse messages and tones.
Font 1: Roboto

© Google Fonts, Fair Use
Roboto, a neo-grotesque sans-serif font, combines a mechanical skeleton with geometric forms. It also features friendly, open curves.
Roboto maintains natural letter widths, unlike some grotesques (part of sans-serif typefaces) that distort letterforms for a rigid rhythm. This approach creates a natural reading rhythm, similar to that in humanist (part of serif) and serif types.
Fonts and typefaces may seem similar but serve distinct roles in visual communication and design. Mia Cinelli, Assistant Professor, explains the difference between fonts and typefaces in this video.
Mackinac 1895, Bags to Riches, The Landscape of Love, What's Past is Prologue, Pandemic Parade Banners Hide ContentVideo copyright info
Copyright holder: Mia Cinelli
Until 2021, Android used Roboto as the default system font. Various Google services also used it since 2013. These include Google Play, YouTube, Google Maps and Google Images.
Pros: Highly legible, versatile, works well for print and digital media.
Cons: May appear too commonplace due to widespread use.
Ideal Websites: Suitable for business, technology and modern educational websites due to its clarity and modern aesthetic.
Font 2: Open Sans

© Google Fonts, Fair Use
Steve Matteson created Open Sans, a sans-serif font renowned for its modern, clean design. Its readability and versatility contribute to its high popularity. Open Sans is free for personal and commercial use as a Google font. It stands out for its neutral yet friendly appearance.
Open Sans enjoys widespread web use for its excellent legibility (readability and text clarity). Its strong letterforms, supported by an extensive font library, position it as a robust alternative to default sans-serif fonts.
Pros: Excellent readability, simple and unassuming style.
Cons: Popularity might limit uniqueness in design.
Ideal Websites: Ideal for corporate websites, digital platforms and mobile applications seeking readability and a modern look.
Font 3: Raleway

© Google Fonts, Fair Use
Raleway stands out as a sans-serif font with a clean, elegant design. Initially a single-weight font, it now encompasses a nine-weight family that ranges from thin to black. The font features stylish uppercase letters and numbers, perfect for headings and display uses.
Due to its versatility, designers frequently choose Raleway for digital and print media. Its open, airy letterforms ensure excellent readability on screens. Raleway seamlessly blends modern aesthetics with practical functionality. This makes it suitable for a broad range of design projects.
Available on Google Fonts, it simplifies web design without licensing or download issues.
Pros: Offers excellent screen readability with diverse design options.
Cons: Less ideal for formal or traditional designs due to its modern appearance.
Ideal Websites: Perfect for modern websites like digital magazines, creative portfolios and user-friendly e-commerce sites. Its easy integration with Webflow makes it highly favorable for web designers.
Font 4: Times New Roman

© Fonts, Fair Use
Times New Roman, a classic, widely used serif font, originated in 1932 for The Times newspaper. Its professional, formal style makes it a popular choice in academic and business documents. Its clear, distinct characters ensure readability. It is suitable for printed text and on-screen display.
Though often viewed as a default or conservative choice, Times New Roman's versatility and timeless design keep it relevant in various design contexts, from official reports to creative projects.
Pros: Exceptional readability in print and digital formats, distinctly clear even in small sizes.
Cons: May seem overly traditional or mundane due to frequent use; less suitable for creative branding.
Ideal Websites: Ideal for academic publications, professional blogs, legal sites and any platform emphasizing formal content.
Font 5: Merriweather

© Google Fonts, Fair Use
Merriweather, an open-source serif font, excels in on-screen reading. Designed for text-heavy layouts, its tall x-height and compact letterforms ensure superior readability across various screen sizes without using extra horizontal space.
The font family offers light, regular and bold weights. It provides stylistic versatility. It blends classic elegance with modern simplicity. Merriweather delivers warmth and credibility, effective at large and small sizes.
Pros: Outstanding on-screen readability, maintains clarity even at small sizes.
Cons: Might occupy more space, potentially less formal in appearance.
Ideal Websites: Great for educational platforms, blogs, and sites heavily accessed on mobile devices.
Font 6: Georgia

© Freefonts, Fair Use
Georgia, designed as an elegant yet legible serif font, excels in small print and low-resolution screens. This transitional serif typeface reflects early 19th-century 'rational' serif characteristics. It features alternating thick and thin strokes, ball terminals and a vertical axis.
Pros: Excellent legibility on screens and small sizes, ideal for extensive text.
Cons: Can appear overly formal. It may not fit modern or minimalist designs.
Ideal Websites: Perfect for news portals, educational content and corporate sites where you need clarity and a formal tone. You will find it helpful, especially on devices with varying screen resolutions.
Font 7: Source Sans Pro

© Google Fonts, Fair Use
Source Sans Pro, an open-source sans-serif font, is an easy-to-read font. Its range of weights ensures readability at all sizes. This font provides clear headers and readable body text. Its design draws inspiration from twentieth-century American gothic styles. The font's slender, open letters offer a clean, friendly look.
It performs well across browsers and devices. Source Sans Pro supports multiple languages and alphabets, including Western, European, Vietnamese, Pinyin and Navajo.
Pros: High readability in UIs, versatile across various weights.
Cons: The simplicity might not suit projects requiring a more distinctive or classic style.
Ideal Websites: Suitable for versatile web applications. They include professional business sites, educational platforms and multilingual portals. Its clarity and simplicity make it an excellent choice for user interfaces and digital reading material.
Font 8: Lato

© Google Fonts, Fair Use
Łukasz Dziedzic created Lato, a sans-serif typeface, in 2010. Designers know it for its readability and extensive character set. Lato blends classic style with modern elements. It has semi-rounded letter details and a strong structure. This makes it very readable and perfect for print and digital media.
Pros: Easy to read, has a friendly look and works well in many situations.
Cons: Its wide use might make designs look less unique.
Ideal Websites: Best for business and personal sites, online platforms and apps that need a modern, easy-to-read style.
Font 9: Poppins

© Google Fonts, Fair Use
Poppins is a sans-serif font great for global use. It works well with Latin and Devanagari scripts. This makes it a top choice for worldwide projects. The Sprkl Webflow & Figma Wireframe Kit uses Poppins for its eye-catching headlines and buttons. Its design makes the text easy to read, even in small sizes.
Poppins looks great on big screens and mobiles, too. It's perfect for websites and apps that look good and are easy to read. Poppins also has special features for cool text designs, like combining letters creatively. This keeps the text easy to read on different browsers and devices.
Pros: Works with many scripts, easy to read, good for creative designs.
Cons: Not the best for very formal or traditional styles.
Ideal Websites: Great for global sites, apps and projects that need to look modern and clear. Its flexibility and cool features make it a favorite for creative web design.
Font 10: Arial

© Fonts, Fair Use
Arial, a widely recognized sans-serif font, emerged in 1982. Its design closely resembles Helvetica, another popular font. It stands out for its clean, simple lines that make it easy to read. This font works well on screens and in print.
Arial's versatility enables its use in diverse contexts, from corporate documents to web design. It supports a wide range of characters, suitable for many languages.
Arial qualifies as a web-safe font. This means it is available and consistent across various operating systems and web browsers. Designers choose web-safe fonts for their broad support. It ensures fonts appear consistently on different devices and platforms.
Pros: Works with many scripts, easy to read, good for creative designs.
Cons: Not the best for very formal or traditional styles.
Ideal Websites: Great for global sites, apps and projects that need to look modern and clear. Its flexibility and cool features make it a favorite for creative web design.
These fonts offer a range of styles and functionalities. It makes them versatile choices for various types of websites. A suitable font should align with the website's theme, content nature and target audience. It’ll ensure both aesthetic appeal and functional readability.
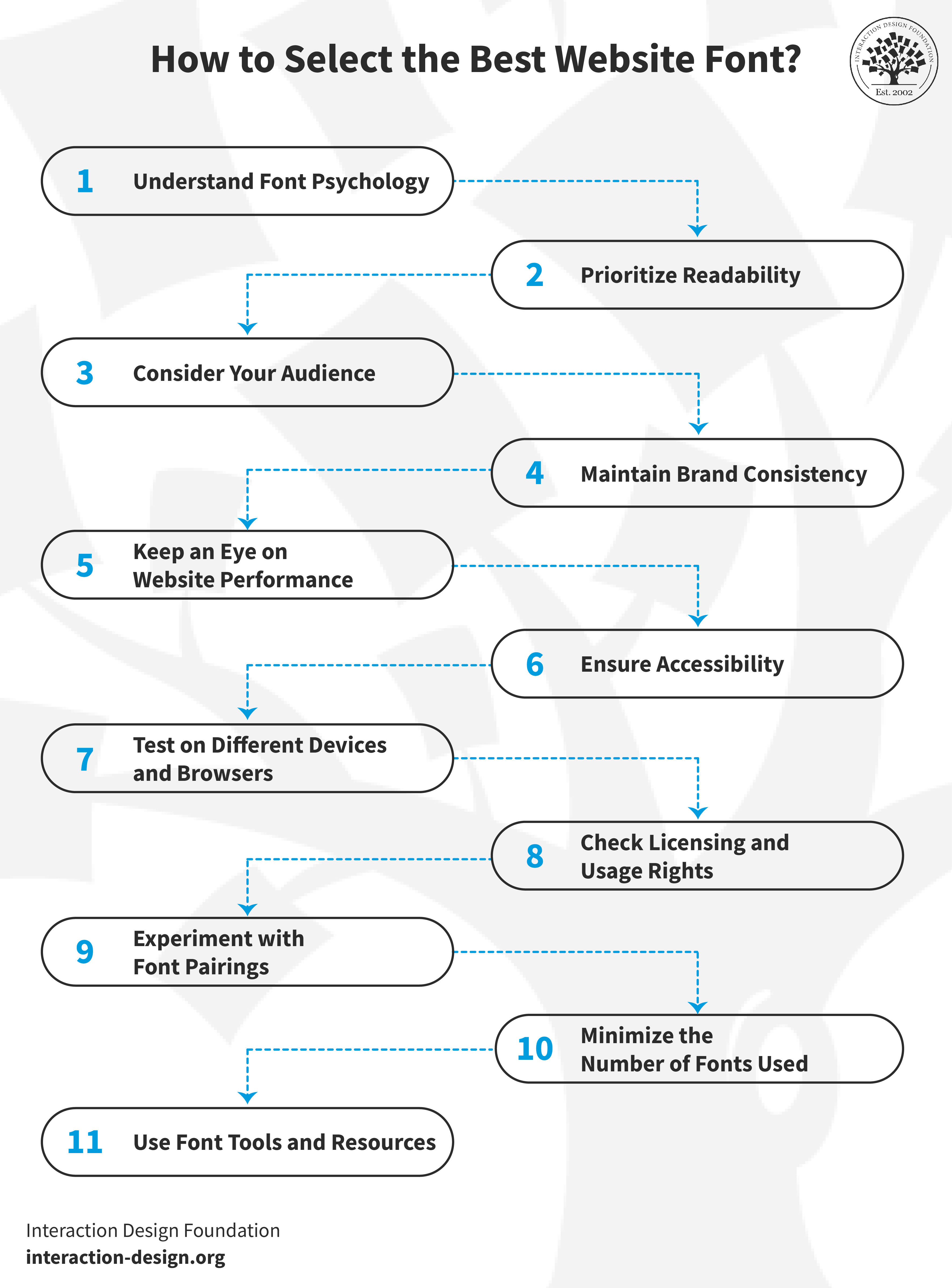
How to Choose the Best Website Font? The Ultimate Guide

© Interaction Design Foundation, CC BY-SA 4.0
Choosing the best website font involves several key factors. This guide will take you through the steps to ensure your font choice enhances your website's effectiveness and user experience.
1. Understand Font Psychology
Fonts communicate different emotions and messages.
Serif fonts, like Times New Roman, often give a sense of tradition and reliability, suitable for formal websites.
Sans-serif fonts like Arial offer a modern and clean appearance. This makes them ideal for contemporary sites.
Your font should reflect the emotion and message you want to convey through your brand.
2. Prioritize Readability
The main function of your website's text is to be legible. Opt for fonts that are easy to read, especially on smaller screens. Sans-serif fonts are generally more readable on digital screens. Pay attention to your fonts' size, spacing, and color contrast to ensure legibility under various conditions.
3. Consider Your Audience
The font choice should align with your target audience's preferences. Younger audiences may resonate with modern and bold fonts, while a more mature audience might appreciate traditional and straightforward fonts.
Use user interviews to uncover valuable insights and better understand your target audience. Watch Ann Blandford, Professor of Human-computer Interaction at University College London, discuss the pros and cons of user interviews.
4. Maintain Brand Consistency
The font on your website should match your overall brand identity. If your brand uses a specific font in its marketing materials, consider using the same or a similar font on your website to reinforce your brand identity.
5. Keep an Eye on Website Performance
Some fonts can slow down your website. It can affect user experience and search engine rankings. So, choose web-optimized fonts and consider their impact on loading times.
6. Ensure Accessibility
Your font choice should be accessible to all users, including those with disabilities. Steer clear of overly decorative fonts that readers may find difficult to read. Make sure your font adheres to accessibility standards.
7. Test on Different Devices and Browsers
Fonts often appear differently across various devices and browsers. Conduct thorough testing on multiple platforms. This ensures your chosen fonts display consistently and function effectively everywhere. Check on smartphones, tablets and different web browsers for universal readability.
8. Check Licensing and Usage Rights
Many fonts, especially for commercial use, require specific licenses. Always confirm a font's licensing and usage rights before you integrate it into your website. This step prevents legal issues and ensures compliance with the font creator's guidelines.
9. Experiment with Font Pairings
Combining two or three different fonts can enhance your site's visual appeal. When you select font pairings, aim for complementary styles that contribute to a unified design theme. Aim for balance. The fonts should work together to support readability and aesthetic harmony. Avoid using fonts that clash or make your content difficult to read.
Fonts shape a site's readability and aesthetic so that you can create an effective visual design. Watch Dr. Priscilla Esser, Ph.D., discuss how to make the best use of fonts in this video about visual frameworks.
10. Minimize the Number of Fonts Used
Use one or two font families for a clean, professional look. Excess fonts can make a website appear cluttered. Stick to consistent fonts across your site. Choose fonts that match in style and size. This approach ensures a harmonious and attractive design.
11. Use Font Tools and Resources
Platforms like Google Fonts, Adobe Fonts and Font Squirrel offer a variety of web-optimized fonts. These tools can help you find the perfect font for your website. They also offer insights into font pairing, licensing and usage.
The Take Away
And that's it. You can see the importance of web font selection for user experience and brand identity. The font choice can impact a website's aesthetics and functionality. Through this discussion, we can conclude that:
Select fonts that mirror your brand's message and tone.
Prioritize readability in font choice for better accessibility and clarity.
Enhance your website's visual appeal and user engagement with the right font.
Ensure consistency in brand identity across all platforms when you choose fonts.
Where to Learn More
Find more in-depth insights in our UX Designer’s Guide to Typography.
Find additional helpful considerations in this article, Typography in Design: Why Every Design Should Master Fonts and Styles.
Read Hubspot’s take on web-safe fonts.