Serial Position Effect: How to Create Better User Interfaces

- 838 shares
- 3 years ago
The recency effect is the tendency to recall and remember information that appears at the end of a sequence or list more easily than items in the middle. The most recent items or experiences tend to have a stronger impact on people’s memory. Designers leverage this quality of users’ memory recall and strategically place important information at the end of a sequence.
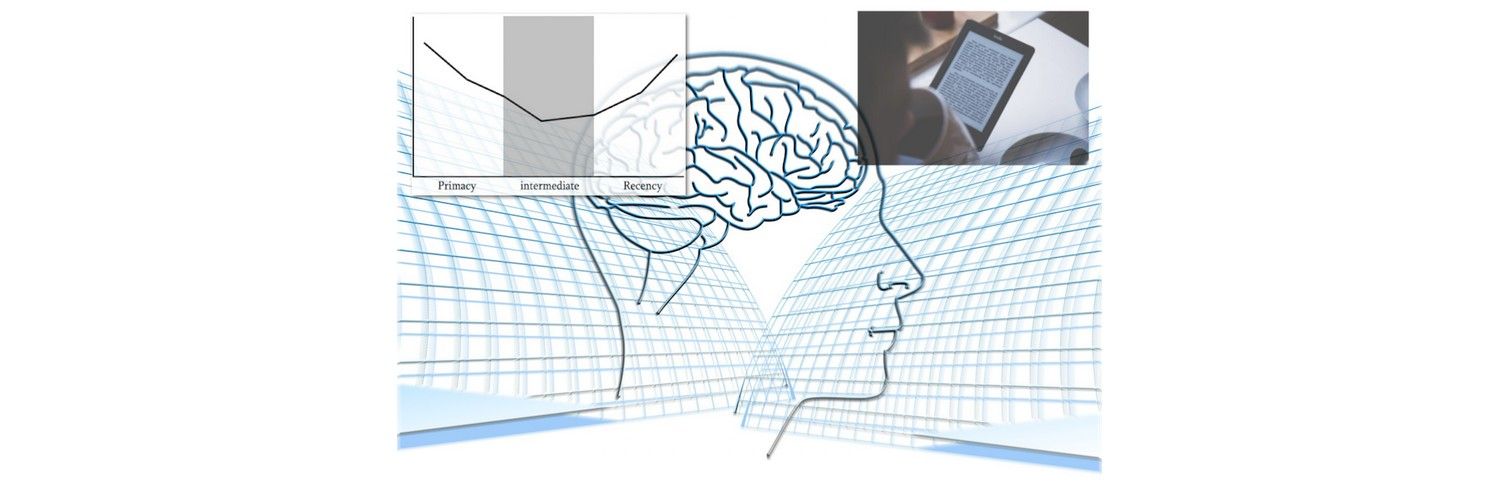
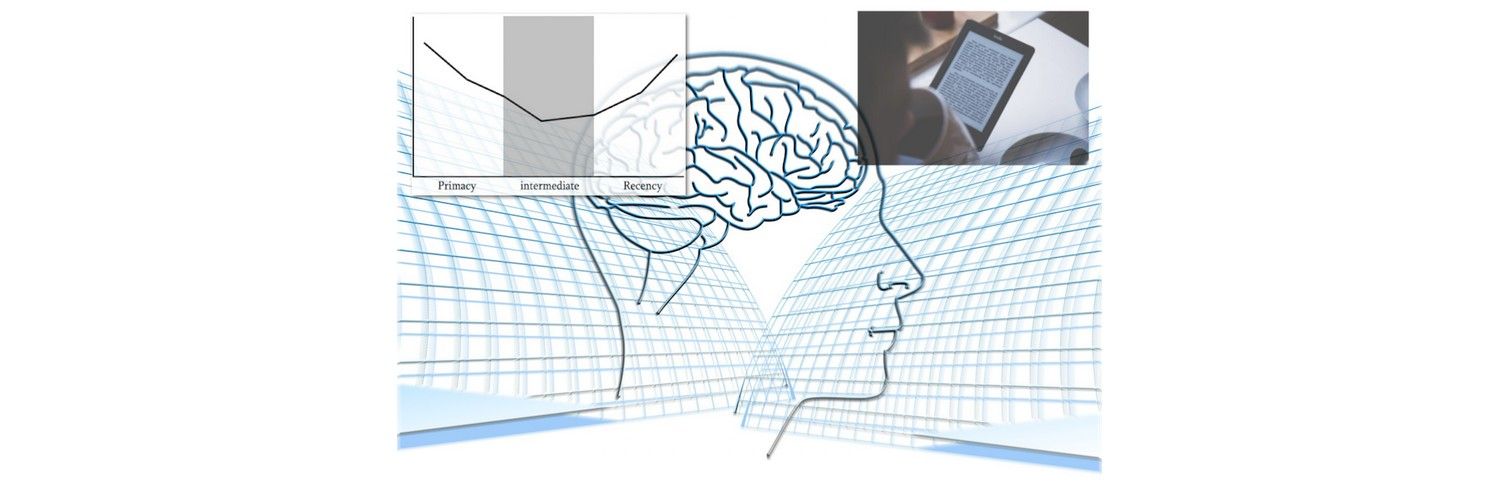
This graphs shows how the serial position effect works. Viewers store the first items in a list in their long-term memory. The last items are in their working memory and they are almost equally likely to remember those at first, but only for a short period of 10-30 seconds.
Source: Universal Principals of Design, Lidwell et al., 2003 Rockport.
To fully grasp the recency effect, it's important to understand its relation to the serial position effect. German psychologist Hermann Ebbinghaus coined the term. The serial position effect explains how the position of an item in a list or sequence influences memory and recall. This effect features two main concepts, namely the primacy and recency effects. It also explains how, given a long list of items, people will typically forget those that appear in the middle:
1. The Primacy effect: Describes the human tendency to remember items presented at the beginning of a sequence more accurately than those in the middle. This is because the initial items receive more attention and cognitive processing.
2. The Recency effect: Focuses on the ability to recall items that appear at the end of a sequence or long list more easily. These items are still fresh in the individual's working memory. The person can access them with minimal effort. The recency effect occurs thanks to working memory deficits.
Moreover, it's crucial to examine the psychology behind the recency effect as a cognitive bias as it relates to types of memory. One key aspect is the role of working memory, as opposed to long-term memory, and its connection to the recency effect.
Working memory, often termed short-term memory, is the cognitive system that temporarily stores and manipulates information. It plays a vital role in decision-making, problem-solving and learning. The recency effect capitalizes on the accessibility of information in the working memory capacity.
When users engage with a digital interface, they rely on their working memory to process and retain information. When UX designers place important information or call-to-action elements at a sequence’s end, they can leverage the recency effect. Namely, they can take advantage of the recency effect's influence on memory recall.
Another psychological aspect to consider is attention. Attention plays a significant role in memory formation and recall. The primacy effect occurs because individuals tend to pay more attention to the initial items in a sequence. Meanwhile, the immediate and recent attention users give to the last items are what influence the recency effect.
Amazon leverages the recency effect in the appearance of Alexa’s Top 10 picks as well as the Sign In button.
© Amazon, Fair Use
The recency effect is important in user experience (UX) design and user interface (UI) design because it influences the way users perceive and remember information on a website or app. UX designers leverage the recency effect to enhance user experience and help users retain information more easily. Designers strategically place important elements or content at the end of a sequence, and can increase the chances that users will remember and engage with that information. Designers can achieve this through various design techniques, including:
Designers can employ visual cues such as color, size or animation to draw attention to key elements or actions towards the end of a user flow. If designers make these elements visually distinct, users are more likely to remember them and take the desired actions.
Designers use this tactic to reveal information gradually, with more critical or actionable details presented towards the end. When designers break down complex information and present it in digestible chunks, users can focus on the most important aspects. That will improve their comprehension and recall.
When designers place a compelling call-to-action (CTA) towards the end of a user journey, they capitalize on the recency effect. Users are more likely to engage with a CTA when it is fresh in their memory. It will raise the chances of conversion. When designers order the most important content mindfully and in line with customer journeys within their product designs, they can prompt users to act.
The last section of iPad Air 2’s landing page gives the call-to-action activities a user would expect to find at the end of a sales pitch.
© Apple Inc., Fair Use
When designers provide immediate confirmation or feedback at the end of a user interaction, they reinforce the recency effect. Users are more likely to remember the outcome of their actions when it ties closely to the completion of a task or the end of a process. This includes error messages. Users will more likely notice, remember and address any issues they encounter if they find error messages at the end of a sequence. That can alleviate their pain points and boost the overall user experience.
To further enhance the recency effect, UX designers can incorporate personalization and intuitive features into user interfaces. If designers tailor content and actions based on user preferences and behavior, they can create more personalized and intuitive product experiences for many types of users. This can mean they recommend relevant content or suggest actions based on the users’ recent interactions. That can make it more likely for users to engage and feel satisfied.
Nike's online shopping experience includes a “You Might Also Like” series of products at the end of a web page. By showcasing these products towards the end, Nike leverages the recency effect and users can explore items they might be more likely to purchase.
© Nike, Fair Use
In onboarding processes or tutorials, the recency effect is a handy way to reinforce key concepts or actions. Designers present a summary or recap of what the user has learned or accomplished at the end of a tutorial. So, users are more likely to retain the information and feel a sense of accomplishment. It’s a good idea to introduce users to brands, products, services and more this way.
To effectively utilize the recency effect in UX design, consider the following best practices and tips:
Gain a deep understanding of the user journey within the interface. Conduct thorough user research and get behind the users’ needs, pain points and other essential information about their experiences. Identify the key actions or information that users need to remember and prioritize those towards the end of the flow.
Identify the most critical information or actions and ensure they appear at the end of the user flow. Such information could be product features or benefits, for example. Make this information visually distinct and provide clear calls-to-action (CTAs) at the end of a user flow or key page to encourage user engagement. This can help create intuitive experiences as designers guide users through a journey without the need for too much cognitive effort. This helps ensure that users are more likely to remember and recall key elements at the end of a user flow. That will make their overall experience more memorable.
The position of essential CTAs (e.g., “Sign Up” or “Buy Now”) come at the close of a user flow, and can clearly get users’ attention.
© Craig Barber, Fair Use
Designers should continuously engage in usability testing and iterate on their designs to ensure the recency effect works effectively. User feedback and analytics can provide valuable insights into the impact of the recency effect on user behavior. That feedback from user testing will serve as valuable foundations on which to build design optimizations.
As designers leverage the recency effect, it's crucial to consider the primacy effect as well. Find the right balance between presenting important information at the beginning and end of a sequence. It is key to create a holistic and memorable user experience.
Take personalization to the next level. Do not just consider recent user preferences, but also incorporate individual user data such as demographics, location and past interactions. This level of personalization can create a more tailored and engaging user experience.
Spotify leverages the recency effect by tailoring personalized playlists and recommendations based on users’ recent preferences. This approach ensures that users encounter music that aligns with their current interests and increases the chances of their discovering new songs or artists.
© Spotify, Fair Use
Incorporate visual cues such as highlighting, transitions or animations to draw attention to recently viewed or interacted-with content. This can help users quickly identify and engage with relevant information, and further reinforce the recency effect. When designers incorporate these tactics into the user experience, they can draw users' attention towards key elements at the end of a journey. That way, they will increase the likelihood that users remember important information or features.
These refer to small, subtle interactions within a user interface that provide feedback or enhance the user experience. When designers feature microinteractions towards the end of a user flow, they can create a sense of accomplishment or reward. That will leave users with a positive and memorable impression.
When designers leverage the recency effect, it's important to give users control over their experience. Allow them to easily dismiss or remove recently viewed items if they no longer find them relevant. This empowers users and enhances their sense of control over the interface.
Progressive disclosure is a design technique that involves revealing information or features gradually to users. By using the recency effect, designers can prioritize important information towards the end of the disclosure process. This ensures that users are more likely to remember and comprehend the critical details.
A brand's message is crucial to create a lasting impression and foster brand recall. When designers incorporate the recency effect in their design work, they can strategically position brand messages, slogans or taglines as well. Place them at the end of user interactions. This reinforces the brand's identity and increases the likelihood that users will remember and associate positive experiences with the brand.
While the recency effect can be a powerful tool in UX design, it's essential to consider potential risks and limitations:
Overreliance on the recency effect may cause designers to neglect the importance of other information presented earlier in the user flow. It's crucial to strike a balance and ensure that designers distribute important information appropriately throughout the interface.
Apply the recency effect in a way that maintains contextual relevance. If designers present irrelevant or out-of-context information at the end of a user flow, they may confuse or frustrate users.
Different users may have varying expectations and preferences regarding the presentation of information. It's essential to conduct user research and gather feedback. Then, designers can understand how the recency effect aligns with the target audience's needs and preferences.
Do not overwhelm users with excessive information towards the end of a sequence. Strive for simplicity and clarity to avoid cognitive overload. Users need to be able to retain information and move forward with clear decision-making.
Overall, the recency effect is a powerful psychological principle for designers to leverage. If designers do it well, it can help enhance user experience. However, it's crucial to strike a balance between the recency effect and other design considerations. Important content doesn’t just need to appear at the right time and place. It also must display in a contextually relevant and user-friendly way. When designers conduct user research and bear out the proof of their knowledge in their design work, they can create memorable and effective user experiences that resonate with their target audience.
Take our The Practical Guide to Usability course.
Read our piece Serial Position Effect: How to Create Better User Interfaces for in-depth details.
Find more fascinating insights in The Serial Position Effect in Web Design by Christian Holst.
Read What Is the Serial Position Effect? by Rachel Meltzer for further information.
See Using Serial Position Effect in UX Design by AB Tasty for more insights and examples.
The recency effect plays a crucial role in cognitive load theory because it shapes how humans process and remember information. Cognitive load theory posits that human working memory has a limited capacity for information, and the recency effect suggests users are more likely to remember the last bits of information presented.
When designers understand this, they can structure materials to reduce unnecessary cognitive load and enhance memory retention. They can place important information at the end of presentations, and leverage the recency effect to ensure users are more likely to remember crucial points.
In practice, this means designers should summarize key points or conclusions at the end of a session to capitalize on users' tendency to remember the most recent information.
Take our Master Class How to Design with the Mind in Mind with Jeff Johnson, Assistant Professor, Computer Science Department, University of San Francisco, to appreciate vital points about users’ perceptual and cognitive psychology.
The recency effect can significantly improve user experience in mobile apps by ensuring the display of recent information or actions at the forefront. This strategy makes relevant and newly interacted content readily accessible, enhancing usability and user satisfaction. Designers can optimize app interfaces to prioritize recent activities or choices. This can facilitate a more intuitive and efficient navigation. Designers can therefore reduce cognitive load and increase engagement.
Take our course Mobile UX Design: The Beginner’s Guide with CEO of Experience Dynamics, Frank Spillers.
Designers can maximize user retention if they skillfully balance the primacy and recency effects. Here are tips:
● Start strong and end strong: Make the first and last parts of the content highly impactful. The primacy effect ensures users remember the first information they encounter, while the recency effect guarantees they remember the last. By making both ends strong, designers can increase overall retention.
● Chunk information: Organize information into manageable chunks. This technique helps users process and remember information more effectively by taking advantage of both effects across different sections.
● Repeat key information: Reinforce important points at both the beginning and end of content. Repetition helps solidify memory, ensuring that users retain the most crucial information.
● Use visuals and storytelling: Engage users with visuals and stories at strategic points. Visuals grab attention initially (primacy effect), and stories towards the end can make the recall stronger (recency effect).
● Test and iterate: Always test designs with real users to see how well they retain information. Use their feedback to adjust the balance between primacy and recency effects.
Take our Master Class How to Get Started with Usability Testing with Cory Lebson, Principal and Owner – Lebsontech LLC.
When designers exploit the recency effect in design, ethical considerations play a crucial role. Here are the key points:
● Focus on transparency : Designers should always be transparent about how and why they are using the recency effect. This is especially so when it influences user decisions or behavior. This means it’s important to clearly communicate the intent behind the design choices.
● Emphasize user benefit: The primary goal of utilizing the recency effect should be to benefit the user, such as improving user experience, not manipulate them for profit or data extraction. Designs should enhance the user's interaction with the product or service.
● Avoid manipulation: It's essential to avoid using the recency effect to manipulate users into making decisions that are not in their best interest or that they might not make if they were to find information in a different order.
● Show respect for privacy: It’s vital that when designers implement design strategies that leverage the recency effect, it should not compromise user privacy. Designers must ensure that personal data does not experience misuse under the guise of improving user retention or engagement.
● Remember inclusivity and accessibility: Design choices, including those that utilize the recency effect, should consider the diverse needs of users. Content needs to be accessible and inclusive to all.
Watch our topic video on accessibility to appreciate the need to design with accessibility in mind.
The recency effect has notable limitations in design. Firstly, it can lead to a short-term focus, where designers might prioritize recent trends or feedback without considering long-term strategies or the holistic user experience. This approach might neglect foundational design principles or the needs of a diverse user base. This can potentially lead to designs that are fashionable rather than functional.
Secondly, the recency effect can overshadow the importance of a product's core features or content. If users remember only the latest updates or features, they might overlook essential functionalities that are crucial for the product's overall value. Designers must, therefore, balance the introduction of new features with the enhancement and visibility of core functionalities.
Furthermore, if a designer relies heavily on the recency effect, it can result in a design that lacks consistency. Frequent changes or updates, driven by the desire to leverage recency, may confuse users and erode trust in the product. Consistency in design helps in building user confidence and ensures a coherent user experience.
To mitigate these limitations, designers should employ strategies that balance novelty with familiarity. They can harness the recency effect to highlight new features or content while ensuring that they do not detract from the overall user experience. If they employ user testing and feedback loops, they can also help identify how recent changes impact user perception and behavior over time.
Take our course Emotional Design—How to Make Products People Will Love for essential and in-depth insights into how to design products that users will truly enjoy.
Individual differences in cognitive processing significantly affect the recency effect in design. That’s because variations in memory, attention and perceptual abilities influence how users recall and prioritize information. Some individuals might remember recent information more vividly. However, others may give equal weight to earlier and later information based on their cognitive processing style. This variability necessitates designs that cater to a broad range of cognitive preferences, and ensures inclusivity and accessibility in user experiences.
Take our course The Brain and Technology: Brain Science in Interface Design with Registered Psychologist Brian Whitworth for deep insights into the human mind and technology.
The recency effect on social media content strategy means brands and creators must update their content often, focus on new posts and follow trends to keep their audience's attention. This strategy uses the fact that people tend to remember and value the most recent information they see. To get the most out of the recency effect, brands should engage in real-time marketing, stick to a consistent posting schedule and quickly produce content that responds to current events, increasing engagement and keeping their audience interested. At the same time, brands need to cater to neurodiverse users and ensure inclusive content.
Take our Master Class How to Design for Neurodiversity: Inclusive Content and UX with UX Content Strategist, Architect and Consultant Katrin Suetterlin.
Yes, the recency effect can lead to user overload or decision fatigue. This happens when users face too much recent information, which makes it hard for them to make informed choices or focus on important details. Designers need to balance new content with clear, simple choices to help prevent overwhelming users and ensure a positive experience.
Take our Master Class How to Design with the Mind in Mind with Jeff Johnson, Assistant Professor, Computer Science Department, University of San Francisco, to appreciate vital points about users’ perceptual and cognitive psychology.
Product designers can leverage the recency effect to make new features stand out in several ways. First, they can update the user interface to spotlight the latest features, and ensure these elements catch the user's eye immediately when they log in or open the app. Another strategy is to utilize push notifications or email alerts to inform users about new features, and directly draw their attention to updates. Designers might also incorporate walkthroughs or tooltips in the product, which guide users through new functionalities when they first encounter them. This method not only highlights the new features but also educates users on how to use them effectively.
These are some approaches that, when designers use them thoughtfully, can harness the recency effect to improve user engagement and satisfaction with the product.
Take our course The Psychology of Online Sales: The Beginner’s Guide for extensive insights into how designers design to highlight and sell.
1. Cockburn, A., Quinn, P., & Gutwin, C. (2017). The effects of interaction sequencing on user experience and preference. International Journal of Human-Computer Studies, 105, 10-25. https://doi.org/10.1016/j.ijhcs.2017.07.005
This publication explores how the sequence of interactions in computing tasks affects user experience and preferences, focusing on the primacy and recency effects. It reviews previous research and introduces two experiments aimed at understanding how positive and negative experiences, arranged in different orders, impact user preferences. The findings reveal a significant influence of recency effects on preferences, offering insights into the subtle ways interaction sequences can alter user perceptions and informing interface design to enhance user experience.
2. Bartoš, P. (2021). Memory in the Context of User Behavior on the Website. Proceedings of the 15th International Conference: Liberec Economic Forum 2021. https://www.researchgate.net/profile/Margarida-Pinheiro-3/publication/354723597_40_Liberec_proceedings_LEF_2021/links/6149c003519a1a381f71c907/40-Liberec-proceedings-LEF-2021.pdf#page=111
This publication delves into how memory, particularly short-term memory, influences user behavior on websites. It covers key effects like the serial position effect and the primacy of product and pricing, which are crucial for creating successful, user-friendly websites. The article breaks down the structure of human memory, differentiates between short- and long-term memory, and discusses the impact of these memory types on website design. By integrating psychological insights with web design principles, it offers valuable guidance for UX designers and information architects aiming to enhance user experience and website usability.
Yablonski, J. (2024). Laws of UX: Using Psychology to Design Better Products & Services (2nd ed.). Oreilly & Associates Inc. https://www.amazon.com/Laws-UX-Psychology-Products-Services/dp/1098146964/ref=sr_1_fkmr1_1?crid=3DII0YFUHFQG4&dib=eyJ2IjoiMSJ9.ENQQhRzJ3PSmjoomCJdbjrB-3W39Z5HlCB0Hc4OgNkFCgknb-e5oQWnqwYoto3O2.sz-TB8CbThRoD7QVDBr-PdvjMRG4bFTcBBFmcYlGz6s&dib_tag=se&keywords=regency+effect+ux&qid=1708629646&s=books&sprefix=recency+effect+ux%2Cstripbooks%2C155&sr=1-1-fkmr1
Jon Yablonski's "Laws of UX: Using Psychology to Design Better Products & Services, 2nd Edition" delves into the psychology behind user behaviors and interactions with digital interfaces, highlighting it as a crucial skill for designers. The book offers a practical guide on applying psychological principles to create intuitive, human-centered products and experiences. It includes updated examples, a deeper connection to psychological concepts, and UX methods and techniques, making it a vital resource for enhancing user experience design.
Here’s the entire UX literature on the Recency Effect by the Interaction Design Foundation, collated in one place:
Take a deep dive into Recency Effect with our course The Practical Guide to Usability .
Every product or website should be easy and pleasurable to use, but designing an effective, efficient and enjoyable product is hardly the result of good intentions alone. Only through careful execution of certain usability principles can you achieve this and avoid user dissatisfaction, too. This course is designed to help you turn your good intentions into great products through a mixture of teaching both the theoretical guidelines as well as practical applications surrounding usability.
Countless pieces of research have shown that usability is important in product choice, but perhaps not as much as users themselves believe; it may be the case that people have come to expect usability in their products. This growing expectation puts even more pressure on designers to find the sweet spot between function and form. It is meanwhile critical that product and web developers retain their focus on the user; getting too lost within the depths of their creation could lead to the users and their usability needs getting waylaid. Through the knowledge of how best to position yourself as the user, you can dodge this hazard. Thanks to that wisdom, your product will end up with such good usability that the latter goes unnoticed!
Ultimately, a usable website or product that nobody can access isn’t really usable. A usable website, for example, is often overlooked when considering the expansion of a business. Even with the grandest intentions or most “revolutionary” notions, the hard truth is that a usable site will always be the windpipe of commerce—if users can’t spend enough time on the site to buy something, then the business will not survive. Usability is key to growth, user retention, and satisfaction. So, we must fully incorporate it into anything we design. Learn how to design products with awesome usability through being led through the most important concepts, methods, best practices, and theories from some of the most successful designers in our industry with “The Practical Guide to Usability.”

We believe in Open Access and the democratization of knowledge. Unfortunately, world class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
