Hybrid apps offer versatility across different operating systems, and web apps boast simplicity in development. However, certain users tend to have a better experience on native mobile apps. Since every type of app has different use cases, we will discuss the critical aspects of choosing between native, hybrid and web apps for mobile development. You can learn the distinct features, advantages and disadvantages of each type. We will also provide valuable insights for UX design and mobile development decisions.
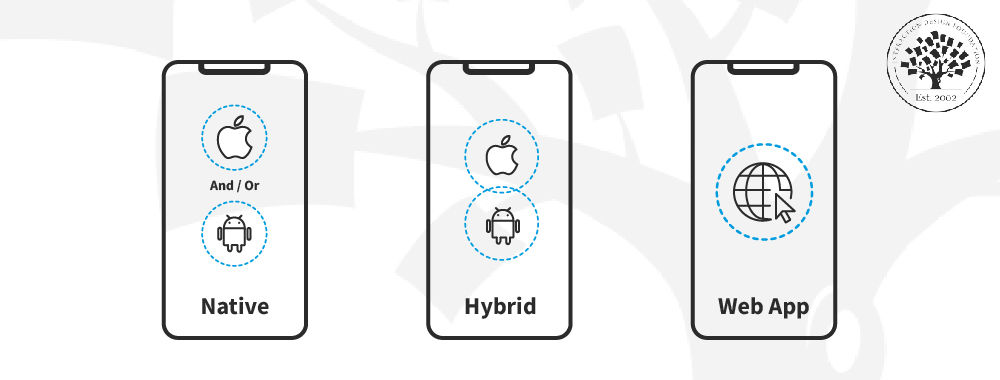
There are three main options for creating a mobile app. You can create a native, hybrid, or web app (also called a browser-based app). In this article, we’ll look at the advantages and disadvantages of each option and how to choose the best development path for your projects.
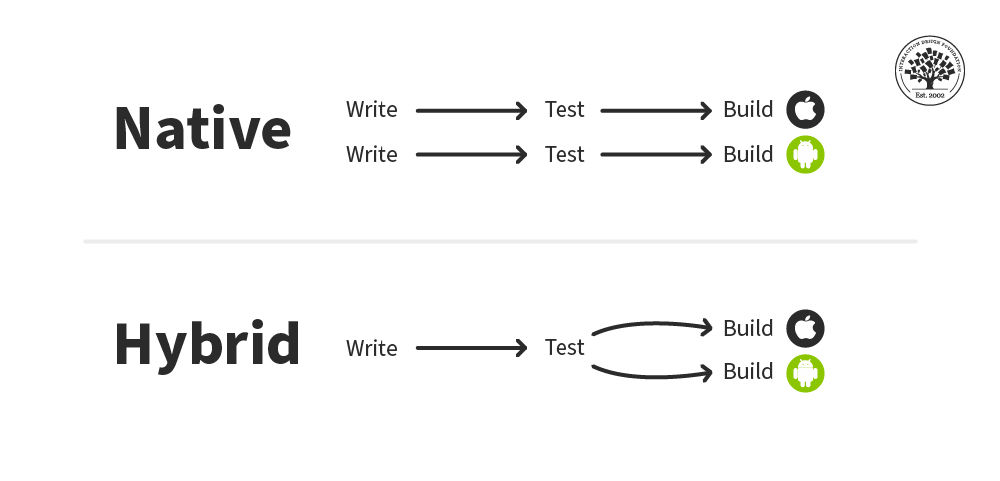
What is a Native App?
A native app only runs on a specific mobile operating system. It won’t run on other mobile operating systems. So, for example, if you develop a native app for iOS, you’d do the development in the Xcode environment using Swift. For Android, developers commonly use Android Studio and Java.
Native apps can normally access all the functionality of the chosen device easily. You can run them without error on the device if developed properly.
However, this comes with a trade-off. If you want your app to run on iOS and Android, you will have to develop the app twice, once for each operating system. This can make the development process both slower and more expensive.
Many companies will develop their app for a single operating system when they choose the native route. If the app is successful in that environment, they will then go back and recreate it for other operating systems.
What is a Hybrid App?
A hybrid app works on multiple platforms. You write it with a single standard code language (such as C# or a combination of HTML5 and JavaScript) and then compile and execute it on each platform. The use of plugins for that operating system will manage device-specific interactions.

© Interaction Design Foundation, CC BY-SA 4.0
Hybrid development environments include:
Ionic: A popular open-source framework for building hybrid mobile apps using web technologies such as HTML, CSS, and JavaScript.
React Native: A framework for building mobile apps using React, a popular JavaScript library for building user interfaces.
Xamarin: A framework for building mobile apps using C# and .NET, which allows developers to share code across multiple platforms.
Hybrid apps enable support for multiple operating systems at a more cost-effective price than multiple native apps. For a well-developed app, users will not normally be able to distinguish whether an app is native or hybrid. Users generally don’t care about your app's development process—they care if it works on their device and does what they expect it to do.
There are disadvantages to hybrid app development. It can present serious challenges if the app requires complex interaction from the device. There’s a limit to what plugins can achieve on this front. Upkeep costs on a hybrid application may be higher than that of a single-platform native application.
What is a Web App?
A web app or browser-based app can deliver similar functionality to an app as a website. In fact, with a little creativity, you can keep the differences to a minimum and design a web app so it looks and feels pretty much like a native app. There are different approaches to help you create successful mobile websites, such as responsive and adaptive design.
Progressive Web Apps (PWAs): These web applications deliver an app-like experience using modern web capabilities. They work on any standards-compliant browser platform. Features like offline access, push notifications, and device hardware integration make them similar to native apps. PWAs don't require app store downloads to simplify maintenance and updates.
Responsive Web Apps (RWAs): RWAs adapt to different screen sizes. They use responsive design to adjust the layout and content automatically. This ensures a consistent and smooth experience across all devices, from smartphones to desktops. RWAs prioritize fluid design and cross-device compatibility for diverse internet access methods.
While responsive design ensures a seamless layout across different screen sizes, it's also crucial to understand adaptive design. Adaptive design customizes content and interface elements specifically for each device. Watch Frank Spillers, CEO at Experience Dynamics, discuss adaptive design in detail.
A significant drawback of responsive websites is that you cannot distribute the app through an app store. This can be a deal breaker if you want to monetize app downloads. Users have to access them through a URL.
Additionally, the user will need constant connectivity to use the website. This may not be a problem in highly developed markets where mobile broadband is nearly ubiquitous, but it can be a serious issue in developing markets.
The average user uses up to 40 apps monthly, and developers release over 400,000 apps yearly. This many apps can be overwhelming from a user’s perspective. With enough well-designed mobile websites, users may move away from apps and back to individual sites to provide their online experience. Then, apps might just become “launchers” of mobile websites.
The Pros and Cons of Native Apps vs Web Apps
When you consider the development of an app, it's important to weigh the pros and cons of mobile apps—native or hybrid—versus web apps. Each type offers distinct advantages and faces unique challenges. Understanding these differences can guide you to make the best choice for your specific project needs.
Native Apps: Advantages and Disadvantages
Advantages
Optimized Performance: Mobile apps, particularly native apps, are more closely linked to their platform, typically iOS or Android. This specialization allows for smoother, faster operation and better overall performance.
Enhanced User Experience: With access to a device's hardware (like cameras, GPS, etc.), mobile apps can offer a more interactive and user-friendly experience.
Offline Access: Unlike web apps, mobile applications often function offline. They provide essential features without an internet connection.
Intuitive and Interactive UI: Mobile apps often feature intuitive and interactive user interface designs. You can tailor the UI to the device's screen size and operating system.
UI design plays a crucial role in shaping engaging, user-friendly experiences in mobile apps. Michal Malewicz, co-founder and CEO of UX consultancy Hype4, shares his vision of UI design in this video.
Disadvantages
Higher Development Costs: Developing a native mobile app, especially for multiple platforms, can be costly due to the need for different skill sets and tools for each platform. This is less of an issue for hybrid apps.
Regular Updates and Maintenance: Mobile apps require frequent updates to stay compatible with the latest operating system versions. It increases maintenance costs. Similar issues arise for hybrid apps, but they are not so closely tied to platform changes. These are often addressed by plugin updates on the development side.
App Store Approval: You may experience a lengthy and sometimes unpredictable process when you seek approval in app stores.
Web Apps: Advantages and Disadvantages
Advantages
Cross-Platform Compatibility: Web apps run in web browsers. It makes them accessible on any device with internet access, regardless of the operating system.
Easier Updates: Since you host a web app, users can access the latest without downloading an update.
No App Store Limitations: Web apps don’t need App Store approval. They bypass potential delays and restrictions.
Flexible and Adaptive UI: You can create web apps with a flexible and adaptive user interface. This design ensures good functionality and appearance across various browsers and screen sizes.
Disadvantages
Dependence on Internet Connection: Web apps often require an Internet connection to function, which limits their availability in areas with poor connectivity.
Limited Access to Device Features: Web apps cannot directly access device hardware like mobile apps. It can potentially limit functionality.
Variable Performance: The performance of web apps can be less consistent than mobile apps, as they rely on the web browser and internet speed.
Browser Compatibility: There is always some variation in browser behavior between different vendors and versions. These differences can affect the user experience and the robustness of an app.
What’s the Difference Between Web Apps vs Mobile Apps?
You must understand the difference between web and mobile apps to create your design strategy accordingly.
1. Development: Web vs Mobile App Development
In web vs mobile app development, web apps use technologies like HTML, CSS, and JavaScript, suitable for universal browser compatibility. Native mobile apps, in contrast, require specific languages like Swift or Java. These apps focus on enhanced performance and device integration. Confusingly, hybrid mobile apps can use either or both web technologies and specific languages.
2. Functionality: Mobile vs Web App Features
Mobile apps utilize various phone functions to offer advanced interaction levels. A mobile website faces more limitations. Mobile apps access GPS, camera and notifications to enhance user interaction and functionality. Web apps grant users access only to interactions that web browsers support. Although they feature rich design elements, they cannot access device features.
3. Creation Process: Building Web vs Mobile App
The process of building a web vs mobile app involves different approaches. Web app and hybrid development prioritizes cross-platform availability. Native app creation focuses on optimizing the user experience for specific operating systems.
4. App Types: Mobile App vs Web App
In the debate of mobile apps vs web apps, both kinds of mobile apps offer offline functionality. Hybrid apps offer limited hardware access through plugins. Web apps, having cloud-based functionality, offer broader availability and easier maintenance.
5. Browsing in E-commerce: Mobile App vs Mobile Web E-commerce
Mobile app and mobile web experiences differ in e-commerce. An e-commerce website is accessed through a URL available to anyone with an internet connection. A mobile application operates on devices within two major operating systems, Android and iOS. Users must download your application to browse products and make purchases.
In-app purchases in mobile apps face significant restrictions and costs. Apple and Google limit in-app purchases and take large commissions. These restrictions don't apply to web apps. For example, users can't buy certain items like music or Kindle ebooks through Amazon's app on Android or iOS. They need to use the website for these purchases. This aspect influences user choices and business revenue.
6. Design Choices: Creating Mobile App vs Mobile Web
Creating a mobile app vs a mobile web involves distinct design decisions. Native mobile apps require more intensive development for specific platforms, while hybrid and web apps focus on broader compatibility across devices.
7. Traffic Trends: Mobile Web vs. App Traffic
Recent studies done on mobile app vs web app experience show a clear preference for mobile apps. Users spend 90% of mobile time in apps, with only 10% dedicated to browsing the rest of the internet. This statistic highlights a significant shift in user behavior. Users tend to engage with mobile apps for longer due to their interactive and personalized nature.
8. Pay Scale: Mobile App Developer Pay vs Web Developer Pay
Recent studies on mobile app developer pay vs web developer pay show a variance in earnings. According to Glassdoor, web app developers have a higher average pay when compared with the average pay of mobile app developers in the US.
9. Future Outlook: Mobile vs Web App Development Future
The future of mobile vs web app development suggests a growing demand for both. Mobile apps gain popularity for their functionality, while users value web apps for their availability.
Similarities between Web Apps and Mobile Apps
Despite their differences, web apps and mobile apps share some common features. These similarities play a significant role in their functionality and user experience.
User Interface and Experience: Both apps focus on providing a user-friendly interface and a positive user experience. Developers and designers strive to create intuitive navigation and appealing designs for both web and mobile apps.
Availability and Convenience: Users can access web and mobile apps on mobile devices like smartphones, tablets, and other mobile gadgets. This accounts for the current trend of growing mobile device usage.
Accessibility: Mobile platforms have strong support for accessibility, making them much easier to use for people with challenges in vision and hearing.
You need accessibility in design to create inclusive digital environments that accommodate users with diverse abilities and needs. Frank Spillers discusses the ten principles of accessibility in web and mobile design.
Integration with Other Services: Both web and mobile apps can integrate with various third-party services and APIs. This integration enhances functionality and provides a more seamless user experience.
According to mobile web vs mobile app statistics, users browse through 4.2 times more products on mobile apps in each session than on mobile sites. Additionally, mobile apps achieve three times higher conversion rates than mobile websites.
Native vs Web vs Hybrid App: Which to Choose?
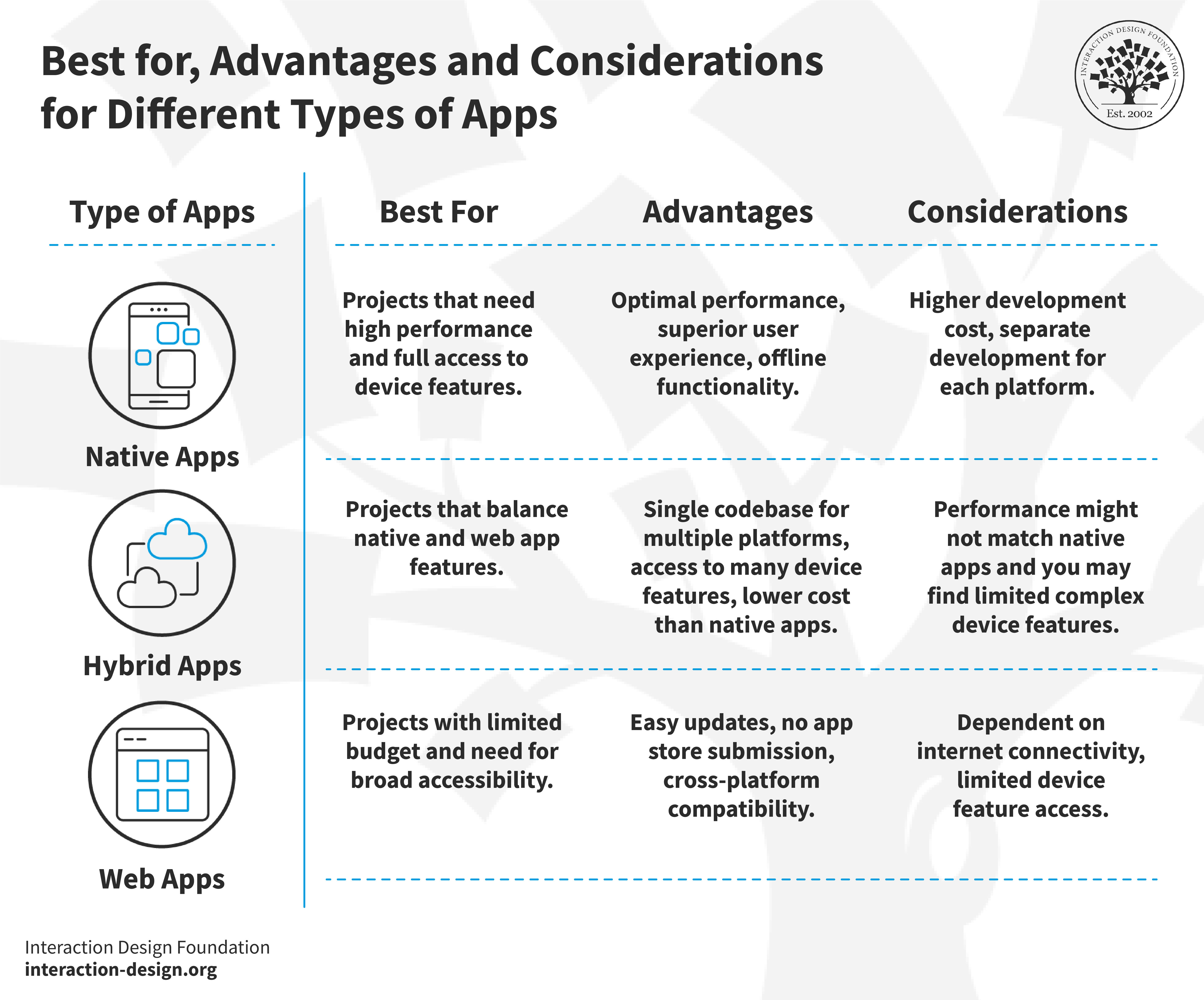
Choosing between native, web, and hybrid apps depends on your project's specific needs, budget and target audience. Let’s start with a table of differences, and then we’ll break down each type of app for you.
Feature | Native App | Web App | Hybrid App |
Development Language | Platform-specific (e.g., Swift for iOS) | Web technologies (HTML, CSS, JavaScript) | Combination of native and web technologies |
Performance | High with smooth interactions | Dependent on browser and internet speed | Good, but may not match mobile apps |
Device Feature Access | Full access to device hardware | Limited access | Moderate access depends on plugins |
Offline Access | Generally available | Limited or none | Often available |
Compatibility | Specific to each platform (iOS, Android, etc.) | Universal across all devices with a web browser | Broad, but with some platform-specific tweaks |
Development Cost | Higher due to platform specificity | Lower | Moderate, less than native |
Maintenance | Frequent updates required | Easier to update, centralized | Regular updates needed, but fewer than separate mobile apps for each platform |
Internet Dependency | Low | High | Low |
User Experience | Optimal, tailored to each platform | Varies, generally good | Good, aims to mimic native experience |
Native Apps
Best for: Projects that need high performance and full access to device features.
Advantages: Optimal performance, superior user experience, offline functionality.
Considerations: Higher development cost, separate development for each platform.
Hybrid Apps
Best for: Projects that balance native and web app features.
Advantages: Single codebase for multiple platforms, access to many device features, lower cost than native apps.
Considerations: Performance might not match native apps, and you may find limited complex device features.
Web Apps
Best for: Projects with a limited budget and need for broad availability.
Advantages: Easy updates, no app store submission, cross-platform compatibility.
Considerations: Dependent on internet connectivity, limited device feature access.

Native, web and hybrid apps serve different purposes, have different advantages, and are best suited for different users.
© Interaction Design Foundation, CC BY-SA 4.0.
To simplify it, here's a quick breakdown of which app to choose based on your requirements.
If you require top-notch performance and seamless integration with device features, go for native mobile apps.
Choose web apps for easier maintenance and wider availability.
Hybrid apps offer a middle ground as they have some advantages of both at a more economical cost.
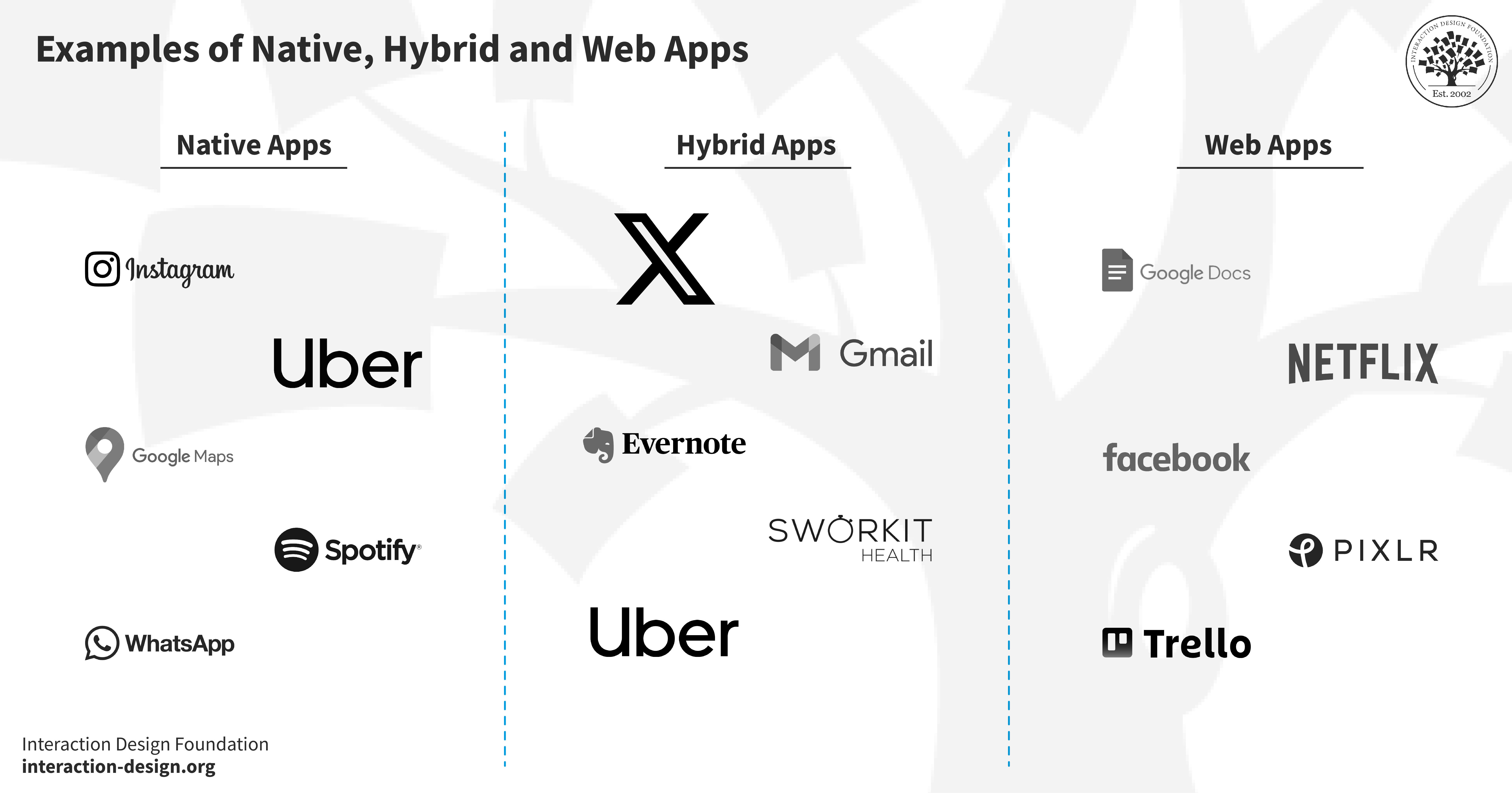
Examples of Web, Native and Hybrid Apps
Let's explore the differences between web apps and mobile apps through examples. Each type serves distinct needs and offers unique user experiences.

Famous brands use different types of apps (native, hybrid and web) as per their requirements.
© Interaction Design Foundation, CC BY-SA 4.0
Web Apps
Google Docs: A cloud-based document editing service. Users can create, edit and share documents directly in their browser without installing software.
Netflix: While it has a mobile app, its web version allows users to stream movies and TV shows through a browser. It shows how web apps can handle multimedia content.
Facebook: The web version of Facebook offers a comprehensive experience with features like news feed, messaging, and notifications, accessible from any web browser.
Trello: A project management tool that runs in the browser. It allows users to organize projects with boards, lists and cards directly from their web browser.
Pixlr: An online photo editing tool, Pixlr offers a range of editing features accessible through a browser. It shows the capabilities of web apps to handle complex tasks.
Native Apps
WhatsApp: A messaging app designed for smartphones that offers instant messaging, voice, and video calls. Its integration with mobile device features makes it a staple in everyday communication.
Instagram: Primarily a mobile app, Instagram leverages the device's camera for photo and video sharing. It shows the advantage of native mobile apps to utilize hardware features.
Uber: A ride-hailing app that uses the smartphone's GPS to match riders with nearby drivers. Its mobile-centric design showcases the importance of device-specific features in-app functionality.
Spotify: A music streaming app that offers offline listening on mobile devices. It highlights the benefit of mobile apps in providing offline access to content.
Google Maps: Although available as a web app, its mobile version provides real-time GPS navigation, traffic updates and route planning. It shows the superior utility of mobile apps for navigation purposes.
Hybrid Apps
Instagram: Instagram’s hybrid nature supports offline data and rich media. Its signature feature is the ability to access short videos offline or at least display an error message when disconnected.
Twitter: Twitter also uses a hybrid approach. This strategy helps handle heavy traffic. It shows that hybrid apps can maintain high performance.
Evernote: Evernote shows that performance isn't a compromise in hybrid apps. It combines a visually appealing design with efficient functionality. Its intuitive and flawless operation shows the capabilities of hybrid frameworks.
Sworkit: This fitness app provides interactive workout sessions via video. It integrates with the iMessage app and Apple Watch to enhance its native-like feel. Users can also sync it with Google Fit to track their fitness data.
Uber: Uber's hybrid app makes travel easy and accessible. Its simple user interface and easy navigation contribute to its popularity, outshining many rivals.
Gmail: Google skillfully uses both native and HTML elements in Gmail's mobile app. The company's long-standing use of HTML for its email service exemplifies the power of hybrid development.
These examples illustrate the distinct advantages and typical use cases of web, mobile and hybrid apps. They highlight how the choice depends on the functionality and user interaction you aim to provide.
The Take Away
Choose the right development approach for your mobile app to deliver a better user experience. If you understand the differences between hybrid, mobile and web apps, you can make the right decision for your project.
Mobile apps are “native” to one platform—you’ll need to create different apps for iOS, Android, etc. Hybrid ones work on any device regardless of the operating system. You can distribute mobile and hybrid apps through app stores and install them on devices. On the other hand, web apps operate in browsers, and you can’t install them on devices.
References and Where to Learn More
Here are some statistics about mobile operating systems.
For more about mobile app downloads and their evolution over time, see this report from Statista.