The Illusion of Control – You Are Your Worst Enemy

- 714 shares
- 7 years ago
Illusions—namely optical or visual illusions—are perceptual phenomena that influence the mind to perceive something either that is not there or differently from how it is. They occur due to how the brain processes visual information, often via Gestalt laws. Designers use illusions to guide users' attention, create a sense of depth and hierarchy and ultimately enhance the overall user experience.
Author and Human-Computer Interaction Expert, Alan Dix explains sensation and perception—axes around which reality revolves for the human mind.
In user experience (UX) design and particularly user interface (UI) design, designers use techniques to leverage users’ perceptions and create engaging and memorable experiences. Designers apply principles from psychology and visual perception, especially the Gestalt laws or principles—also common in graphic design. When designers do this, they can influence how the users of their digital products perceive and interact with these interfaces. Optical illusions involve various visual cues and tricks to create effects that captivate and engage users on web pages, mobile apps and more.
Designers incorporate illusions into their design work for several purposes. They can guide users' attention to desired features, enhance visual hierarchy, provide visual feedback and communicate information in ways that can grab users’ attention more profoundly. When designers apply illusions appropriately, they can create interfaces that are not only functional but also visually delightful and immersive.
Designers frequently rely on Gestalt laws to assist in illusions. Gestalt psychology focuses on how humans perceive and interpret visual information as a whole rather than as individual elements. Gestalt psychology emphasizes the idea that the mind organizes visual stimuli into meaningful patterns and structures. So, when designers create objects in visual design, they can cast powerful messages to their target audience at a glance. Moreover, when designers leverage Gestalt laws such as closure, figure-ground, proximity, similarity and continuity, they can strengthen their brand presence and build trust with the users of their products or services. Such optical tricks are more than the sum of their parts.
The Gestalt law of figure-ground in three forms, from left to right: stable (it’s clear what’s in the foreground), reversible (foreground and background are interchangeable) and ambiguous (elements can seem to be both figure and ground at the same time, leaving it up to the viewer how to approach the image).
© Steven Bradley, Fair Use
Additionally, designers can use illusions to enhance visual feedback and provide a sense of interactivity. For example, they can incorporate animations that simulate movement or depth. In this way, designers can create the illusion of elements responding to user feedback and actions, and so enhance the overall user experience.
Here are some ways Designers apply illusions in UX design:
Designers use size, color, contrast and positioning to create a visual hierarchy that guides users' attention to the most important elements on a page. For design projects, it’s important to establish a strong hierarchy and information architecture so users can recognize at a glance what they need to do to solve their problems and achieve desired goals.
When designers create products, they need to leverage visual design principles to establish a clear hierarchy, so users know what’s a priority and what to do.
© Jesse Mawhinney, Fair Use
To establish good visual hierarchy, designers have a strong ally in the Gestalt law of proximity, as Creative Director and CEO of Hype4, Michal Malewicz explains:
When they create the illusion of depth through shadows, gradients and overlapping elements, designers can make the interface more engaging and easier to navigate. For example, raised elements with shadows make great signifiers for interactive buttons. Meanwhile, sunken or hollow elements can indicate input fields—particularly user-friendly and handy for mobile devices. Also, shadow effects such as inner shadow can give the illusion of response to a finger pressing on a screen.
Note the shadowing around the button on the right, and how it lends itself more to the suggestion of pushing.
© Neha Mestry, Fair Use
Animated transitions, micro-interactions and parallax scrolling can provide a sense of movement and depth. These can make the interface more dynamic and engaging. They can also provide much-needed feedback to users. When designers apply techniques such as the phi phenomenon or the wagon-wheel effect, they can create the illusion of movement. This can be particularly effective to guide users' attention or provide feedback on certain actions. For example, a loading animation that gives the illusion of continuous rotation can make users perceive progress. This holds true even if the actual loading time is longer.
The Phi phenomenon gives the illusion of movement—in this loading spinner, for example—to inform users of system feedback.
© David Hall, Fair Use
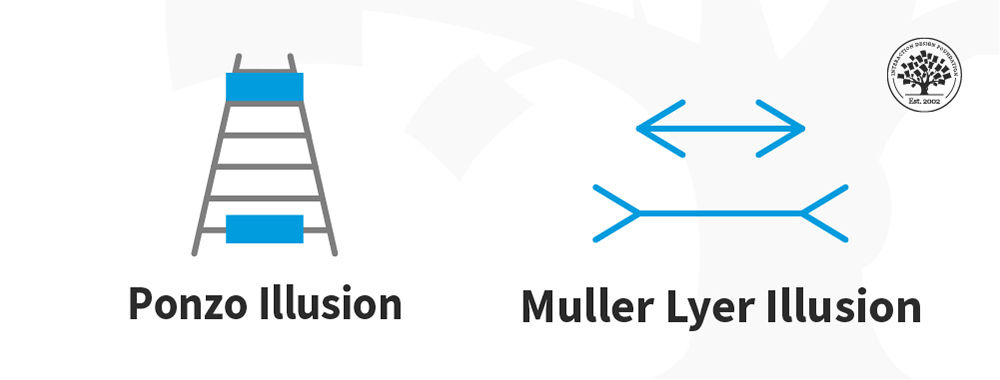
The perception of size and proportions is not always reliable. Designers can apply optical illusions to manipulate these perceptions in user interfaces. If designers utilize techniques such as the Ponzo illusion or the Muller-Lyer illusion, they can make elements appear larger or smaller than they actually are. This can emphasize certain elements, create a sense of balance or guide users' attention to specific areas of the interface. For example, when designers use converging lines to create the Ponzo illusion, they can make an element appear larger due to the perceived distance.
Designers can use these types of illusions to guide users’ eyes to specific areas of the interface and establish hierarchy, depth and perspective. For example, in the illusion on the right, the horizontal lines are the same length.
© Interaction Design Foundation, CC BY-SA 4.0
When designers strategically use negative space, they can create the illusion of simplicity, elegance and clarity. This allows users to focus on the essential elements of the interface. The effect can help reduce cognitive load and improve the overall user experience. Also, when designers cast a sense of simplicity and minimalism in user interfaces, they can signal a high-quality brand image through an uncluttered, clean and elegant look. For example, when designers use ample white space around elements, they can create a sense of elegance and simplicity. This lets users focus on the essential content.
Apple’s clean, lean look leverages white space to help achieve its iconic appearance.
© Apple, Fair Use
When designers manipulate color and contrast, they can influence users' perceptions, draw attention to specific elements and create visual interest. Through skillful use of color theory, designers can apply helpful design decisions based on:
Apply color gradients to convey depth and dimension, enhancing the visual appeal of the interface.
Use contrast strategically to emphasize important elements and create a sense of depth within the design.
An example of simultaneous contrast—note how the moving rectangles seem to be different colors when they move over their respective backgrounds.
© Circ Cular, Fair Use
To leverage the power of optical illusions to create visually engaging interfaces, designers should:
A strong understanding of the principles of perception (e.g., Gestalt psychology) is vital. Designers should add concepts like visual hierarchy, proximity, similarity and closure to their design tools. These principles play a crucial role in creating meaningful and impactful illusions. It’s also important to appreciate the subtle points of alignment and how users’ eyes are used to seeing certain patterns and forms on screens.
Note the subtle difference in label alignment—a small point, but important for users’ perception.
© The Mobile Spoon, Fair Use
When designers incorporate optical illusions, they should ensure they use them with a clear intention. Consider the specific goals and objectives of the interface and design the illusions accordingly. Avoid using illusions for the sake of visual flair alone. Instead, focus on how they can enhance the user experience and convey the desired message. Ensure that the effects align with the user's goals and improve their understanding of the interface. Illusions should not confuse or mislead users—designers need to earn their users’ trust, fast.
Moddeals’ pattern here leverages the Gestalt figure-ground relationship. The newsletter ad appears, and the rest of the page darkens, going into the background—which the user can still scroll.
© Moddeals (via Jerry Cao), Fair Use
While optical illusions can be visually engaging, enticing and helpful, it’s crucial to strike a balance between aesthetics and usability. Ensure that the illusions do not hinder usability or confuse users. Design with accessibility in mind. Consider factors such as color contrast and readability to ensure that the illusions are accessible to all users. Usability testing can expose many pain points and enhance a user-centered design.
Designers should also keep the effects subtle. Avoid overwhelming users with excessive or distracting illusions. Also, remember to follow established design principles and patterns. For example, most users may be used to shadow effects as feedback to screen presses. It’s vital to enhance the user experience without overshadowing the content or functionality of the interface.
Mach bands—there aren’t really any shadows in the above; it’s an illusion.
© Circ Cular, Fair Use
Validate the effectiveness of illusions through user testing and gather feedback to refine and improve the design. Users' perceptions and interpretations may vary. So, it’s crucial to gather insights from a diverse user base. As with any design element, test and iterate on optical illusions. Conduct user testing to gather feedback on how users perceive and interact with these. Make adjustments based on the insights gained from testing to ensure that what users see effectively serves the intended purpose.
In this example of the Hermann grid, viewers can note how phantom grey dots appear at the white intersections when they look at the pictured rectangles, but vanish when they look directly at those intersections.
© Circ Cular, Fair Use
While illusions can be a powerful tool in UX design, there are some essential points to keep in mind:
1. Misinterpretation: Illusions can be subjective, and users may interpret them differently. Also, the users’ culture can influence how they perceive—or not perceive—intended effects. Therefore, designers should conduct user research thoroughly to understand the target audience and how users interact with visual design elements. It’s vital for users to quickly “get” the intended message or action and sense the helpfulness it’s supposed to convey.
2. Cognitive Load: Complex or overly stimulating illusions can increase cognitive load and hinder users' ability to understand and interact with the interface. Carefully consider the complexity and impact of illusions on user cognition. It’s also important to keep the effects aligned with the brand message. Conduct UX research early and use methods such as card sorting, focus groups and more to tailor the right effects to users’ needs.
3. Compatibility: Illusions may not be compatible with all devices, platforms or screen sizes. So, ensure that the illusion functions and scales appropriately across different devices and platforms to provide a consistent user experience. Apply responsive design to help provide users with a seamless experience every time.
4. Accessibility: Accessible design is serious business—and often a mandatory consideration by law—and here especially deserves a second mention. Some users with visual impairments or cognitive disabilities may not perceive or interpret illusions in the same way as others. For example, if the visual effects rely on colors and contrast, it will likely exclude users with eyesight disabilities such as color blindness. Consider alternative means of communication or interaction to ensure inclusivity.
The Munker-White illusion—clearly laid-out information where the grey lines of the grid appear darker in front of a light background and light in front of a darker background.
© Circ Cular, Fair Use
5. The Illusion of Completeness: Especially when designers create for mobile screens, it’s important to cue users that important information may lie below the fold. So, designers should be mindful if they decide to apply huge hero images or videos that can get in the way and deceive users that there’s nothing else below the apparent bottom or off to the side of the screen. If they leave clear hints such as the tops of elements or apply carousels, they can clue their users up on the full extent of the screen real estate on offer.
Airbnb’s site gives a clear hint that there are more than four properties here—via the scroll bar.
© Airbnb, Fair Use
6. The Illusion of Control: One aspect of illusions in UX design is the illusion of control. It refers to users' perception of having more control or influence over an interface than they actually do. Designers should be cautious not to mislead users into thinking they have more control or options than are available.
To avoid the illusion of control, ensure that the interface provides clear and accurate feedback, communicates limitations or constraints, and maintains transparency about the user's actual level of control. When designers set realistic expectations and provide clear guidance, they can prevent users from feeling frustrated or deceived.
7. The Illusion of (False) Help: Beware of tricking users with features like those found in dark patterns. For example, if users of an app need to exit quickly, show empathy. Do not try to deceive them into opting into something; just help them on their way in their user journeys.
Overall, illusions in UX design can elevate user experiences, engage users' attention and create memorable interactions. If designers leverage principles from psychology and visual perception properly, they can strategically guide users’ attention, enhance usability and communicate information effectively. These tricks should treat users well.
Take our course Gestalt Psychology and Web Design: The Ultimate Guide to uncover in-depth insights.
Read The Illusion of Control – You Are Your Worst Enemy for essential insights and tips.
Find important information in How to apply optical illusions to web UI design by Jerry Cao.
Discover 11 Optical Illusions Found in Visual Design by Circ Cular for fascinating examples.
Read The Illusion of Completeness: What It Is and How To Avoid It by Kim Salazar for more information.
Consult The Art of Illusion How Labour Illusion Enhances User Engagement by Craig Barber for additional insights.
Designers frequently use illusions to enhance user experience, manipulate perception and create memorable visuals. Here are some common illusions that feature in design:
● Gestalt Principles: These principles, such as similarity, proximity, closure and continuity, play with the human tendency to perceive objects as part of a greater whole. For example, the use of closure allows viewers to complete incomplete shapes, thus engaging them more deeply with the design.
● Isomorphic Correspondence: This illusion uses familiar shapes and symbols to convey information quickly and intuitively. Designers might use icons that mimic real-world objects to help users understand functionality faster.
● The Müller-Lyer Illusion: This visual illusion, where two lines of the same length appear to be different lengths because of the orientation of the arrowheads at their ends, is useful in design to subtly influence the perception of space and size.
● The Kanizsa Triangle: An example of using negative space to create an illusion of objects that don't actually exist, such as a triangle seen from the arrangement of strategically placed circles. Designers can use this to create interest and depth in a design.
● Motion Parallax: In web and app design, different elements move at different speeds during scrolling, creating a depth illusion. This technique often features in parallax scrolling websites to add a layer of immersion.
● Color Illusions: Designers can manipulate colors to make objects appear closer, further away, or even change size. Warm colors tend to advance, while cool colors recede. This influences how users perceive elements in relation to each other.
● Ambiguous Images: Designs that users can interpret in more than one way can captivate and engage users. The classic "vase or faces" illusion is an example, encouraging users to look deeper and engage more with the content.
Take our course Gestalt Psychology and Web Design: The Ultimate Guide to take a deep-dive into this subject and other principles geared around design for users.
Illusions enhance a design's aesthetic appeal as they manipulate perception, add depth and create intrigue. They engage viewers, and encourage interaction and closer examination. Techniques like Gestalt principles, color illusions and ambiguous images make designs more dynamic and memorable. Illusions can transform flat visuals into immersive experiences. This makes them essential tools for captivating and retaining user attention.
Take our course Emotional Design—How to Make Products People Will Love for essential and in-depth insights into how to design products that users will truly enjoy.
Cultural differences deeply influence how users perceive illusions in design due to variations in visual processing, symbolism and contextual understanding. Cultures shape the way people interpret images, colors and spatial relationships, leading to diverse reactions to the same design elements. For example, the direction of reading (left-to-right versus right-to-left) can affect the way users understand visual sequences, altering the perception of motion or progress in an illusion. Color symbolism varies greatly across cultures, where a color that represents happiness in one culture might symbolize mourning in another. Additionally, certain shapes and patterns may carry specific meanings or associations in different cultures, influencing how an illusion is received. This variation necessitates designers to adopt a culturally aware approach, especially when creating for a global audience. By understanding and respecting these differences, designers can create more inclusive and effective designs that resonate with a wider range of viewers. They can ensure the intended message or effect of an illusion gets successfully communicated across cultural boundaries.
Watch Author and Expert in Human-Computer Interaction, Alan Dix explain how to design with culture in mind:
Copyright holder: Tommi Vainikainen _ Appearance time: 2:56 - 3:03 Copyright license and terms: Public domain, via Wikimedia Commons Copyright holder: Maik Meid _ Appearance time: 2:56 - 3:03 Copyright license and terms: CC BY 2.0, via Wikimedia Commons _ Link: https://commons.wikimedia.org/wiki/File:Norge_93.jpg Copyright holder: Paju _ Appearance time: 2:56 - 3:03 Copyright license and terms: CC BY-SA 3.0, via Wikimedia Commons _ Link: https://commons.wikimedia.org/wiki/File:Kaivokselan_kaivokset_kyltti.jpg Copyright holder: Tiia Monto _ Appearance time: 2:56 - 3:03 Copyright license and terms: CC BY-SA 3.0, via Wikimedia Commons _ Link: https://commons.wikimedia.org/wiki/File:Turku_-_harbour_sign.jpgVideo copyright info
Yes, the use of illusions can make interfaces more intuitive. By playing with visual perceptions, designers can guide users naturally through a layout, emphasize important elements and simplify complex information. For example, depth illusions can create a sense of hierarchy, and make it easier for users to navigate. Color and contrast illusions can highlight interactive components like buttons, enhancing usability. Moreover, illusions like the Gestalt principles help users perceive the interface as organized and coherent, reducing cognitive load and making the experience more intuitive.
Watch Author, Designer and Educator, Mia Cinelli explain how the Gestalt principles work in design:
Yes, designers can create illusions that are accessibility-friendly. They need to carefully integrate these with the principles of inclusive design. By considering the needs of all users, including those with visual impairments, color blindness, or other disabilities, designers can use illusions to enhance usability without compromising accessibility. They can ensure sufficient contrast, use texture instead of color alone for differentiation, and avoid designs that rely on fine-grained color distinctions to make illusions accessible. Additionally, designers can provide alternative text descriptions and ensure that interactive elements are easily navigable with keyboard controls to help users.
Watch our topic video on accessibility to appreciate the need to design with accessibility in mind.
Emerging technologies like Virtual Reality (VR) and Augmented Reality (AR) actively use illusions to create immersive experiences. VR technology immerses users in virtual environments that mimic real-life settings. Designers use depth and spatial illusions. For example, flight training simulations in VR convincingly recreate the experience of flying. This lets pilots practice safely. AR technology overlays digital information onto the real world, and augments reality with digital enhancements. The IKEA Place app, for instance, lets users see how furniture would look in their homes by superimposing digital images onto their current environment. It creates a realistic view of the furniture in their space. These technologies leverage the brain's perception to blend digital content with the physical world. They open new possibilities across various fields like gaming, education, healthcare and retail.
Take our Master Class How To Innovate with XR with Michael Nebeling, Associate Professor, University of Michigan for extensive insights into AR and VR.
Motion illusions in digital interfaces use animation and dynamic visual effects to influence user perception and behavior. For example, when a menu smoothly transitions onto the screen, it creates the illusion of spatial movement, guiding the user's attention and improving navigation. Another example is the use of parallax scrolling, where background images move slower than foreground content. This creates a depth illusion that makes the interface feel more immersive. These illusions not only enhance the aesthetic appeal of a design but also make interfaces more intuitive by visually indicating how to interact with them.
Take our course Gestalt Psychology and Web Design: The Ultimate Guide to take a deep-dive into how to reach users with compelling use of Gestalt laws and more.
Designers use a variety of tools and software to create illusions in design, including Adobe Photoshop for detailed image manipulation and creating visual illusions, Adobe Illustrator for vector-based illusions that scale without losing quality, and After Effects for motion illusions in video and animation. Additionally, 3D modeling software like Blender and SketchUp can create depth and spatial illusions. Meanwhile, web development tools such as CSS and JavaScript libraries facilitate interactive and dynamic illusions in digital interfaces.
Watch our Master Class How To Build Your UX Toolbox with Chief Behavioral Scientist and CEO, The Team W, Inc., Susan Weinschenk and COO, The Team W, Inc., Guthrie Weinschenk for more on UX tools.
To test the effectiveness of design illusions, start by running usability tests where people interact with the design. Watch how they respond to the illusions. Use eye-tracking tools to see where they look, showing how illusions draw their attention. Ask for their thoughts through surveys or interviews to understand their experience. Try A/B testing by comparing versions with and without illusions to see which one performs better. Finally, look at data like time spent on the page and user actions to measure success.
Take our Master Class How to Get Started with Usability Testing with Cory Lebson, Principal and Owner – Lebsontech LLC.
When designers use illusions in their design work, it’s vital to keep ethical considerations like transparency, user consent and the avoidance of manipulation front of mind. It's especially important to ensure that illusions do not deceive users or lead them to make unintended decisions. Designs should enhance user experience without compromising clarity or fairness. They should respect users' autonomy and trust.
Product Design Lead at Netflix, Nival Sheikh explains the dimension of ethics as it applies to artificial intelligence (AI).
1. Bach, M. (2014). Visual Illusions on the Internet: 15 Years of Change in Technology and User Behaviour. Perception, 43(9), https://doi.org/10.1068/p7708
This publication by Michael Bach provides a retrospective analysis of how visual illusions have been presented on the internet over a span of 15 years, highlighting the evolution of technology and user behavior. The paper discusses the methodologies used to create interactive visual experiments online, focusing on aspects such as wide accessibility across different browsers and platforms, the development of capable and elegant graphic user interfaces, computational power, ease of development, and the ability to future-proof these experiments in a rapidly changing online landscape. Additionally, the paper delves into user behavior patterns, such as the temporal changes in website visitation, noting an increase in traffic during office hours. This publication has been influential in understanding the intersection of visual perception research and user experience design, providing insights into how users interact with visual content online and how technological advancements have shaped the presentation and consumption of visual illusions on the web.
2. Abtahi, P. (2021). From Illusions to Beyond-Real Interactions in Virtual Reality. In UIST '21 Adjunct: Adjunct Proceedings of the 34th Annual ACM Symposium on User Interface Software and Technology (pp. 153–157). ACM. https://doi.org/10.1145/3474349.3477586
Parastoo Abtahi's work, presented in the proceedings of the 34th Annual ACM Symposium on User Interface Software and Technology, addresses the limitations of current virtual reality (VR) experiences and explores how to enhance VR interactions by leveraging the medium's unique affordances. The author's dissertation research focuses on two main questions: how to use VR's capabilities to overcome existing technological constraints, and how to design mixed reality interactions that extend beyond the replication of real-world experiences. Abtahi approaches VR interactions from a sensorimotor control perspective, considering human perception's plasticity and limits. The work includes the exploration of visuo-haptic illusions to surpass the limitations of haptic devices and the development of tools for designing and evaluating novel mixed reality interactions that do not have real-world analogs. This publication is influential as it contributes to the advancement of VR technology by proposing innovative ways to create more immersive and interactive virtual environments.
Bertamini, M. (2018). Programming Visual Illusions for Everyone (1st ed., Vol. 2, Vision, Illusion, and Perception). Kindle Edition. https://www.amazon.com/Programming-Illusions-Everyone-Illusion-Perception-ebook/dp/B074QR4HH3/ref=sr_1_6?crid=EQSQ1DRFYYK9&dib=eyJ2IjoiMSJ9.J7yIdJpYse5Smjuc7wkEimZ3MwX9gmLIf5Qs_rLGF6pYSncy9Hgane5_ODZ6_83PP3kQcbH0I1Tre3iWV-ba6bpIuG7Kir55MFoSilVGIXVTERPnJ-Jqkgh6ZNAfFHFD2HHSDGtLCmq_uwbfrpZitDtc9jdBOSv36j8exhg0N3e79CsVmT5vOaQPFKmosgMXnB7VWR03HQy4rm4MegAGRIqDfn96y9IJmHmtB47BICE.EkDgarF4XomkD1tuS1HKGn8lQn1Fk_83NBu5UjBaTa4&dib_tag=se&keywords=psychology+of+visual+illusion&qid=1708469791&sprefix=psychology+of+visual+illusion%2Caps%2C124&sr=8-6
This book intriguingly merges the fields of visual illusions and programming, presenting an accessible introduction to creating illusions with Python and PsychoPy. It doesn't require prior programming knowledge, making it a valuable resource for both enthusiasts of visual illusions and beginners in programming. By exploring historical backgrounds, theoretical foundations and practical examples, the book empowers readers to experiment with their own illusions, offering a hands-on approach to understanding visual perception and computational design.
Here’s the entire UX literature on Illusions in Design by the Interaction Design Foundation, collated in one place:
Take a deep dive into Illusions in design with our course Gestalt Psychology and Web Design: The Ultimate Guide .
One of the key ingredients to a successful product is the creation of effective, efficient and visually pleasing displays. In order to produce such high-quality displays, whether they are graphical (e.g., websites) or tangible (e.g., remote controls), an understanding of human vision is required, along with the knowledge of visual perception. By observing, researching, and identifying examples of our perceptual abilities, we can design products according to these unifying qualities. In order to spread such skills within the world of interaction design, we have developed “Gestalt Psychology and Web Design: The Ultimate Guide.”
Gestalt psychology is a theory of mind which has been applied to a number of different aspects of human thought, action, and perception. In particular, Gestalt theorists and researchers attempt to understand visual perception in terms of the way in which underlying processes are organized and how they help us make sense of the world. The organization of these cognitive processes is important to our understanding of how we interpret the constant stream of visual information entering our eyes and how it becomes a cohesive, meaningful and usable representation of the world. Over the last twenty years, the work of Gestalt psychologists has been adopted by interaction designers and other professionals involved in the development of products for human users.
Within this course, we have compiled and consolidated some of the best resources currently available on the subject of Gestalt psychology and visual perception. To help you appreciate how you can apply Gestalt psychology to web design, we have provided many different examples from existing designs. These draw attention to the exact qualities, quirks, and features of visual perception. Moreover, they discuss how these have been accommodated and, on a number of occasions, exploited so as to support either the user's intentions or those of the designer or client.
The application of Gestalt thinking to design provides us with insights and new ways of approaching problems and challenges. By cementing in our own minds the many ways we organize visual information, we can improve our designs for all users.


We believe in Open Access and the democratization of knowledge. Unfortunately, world class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
