Stage 2 in the Design Thinking Process: Define the Problem and Interpret the Results

- 1.3k shares
- 4 years ago
Empathy mapping is the visual representation of users’ thoughts, feelings and actions. User Experience (UX) designers use empathy maps to organize user research data to gain a deeper, shared understanding of users’ needs and make decisions.
“Nobody cares how much you know, until they know how much you care.”—Theodore Roosevelt
An empathetic approach builds stronger connections with users and gives products a competitive edge.
It helps designers uncover the underlying emotions and motivations that drive users’ behavior. By understanding what users genuinely want and need, designers can develop innovative solutions that meet users’ expectations.
Let's look at some examples of good design and poor design in airports to grasp the power of empathy in design.
Teams create empathy maps at the beginning of a project, and use them throughout the design process; they help uncover hidden insights and keep the user front and center.
For example, a mobile productivity app team conducts user interviews and then creates empathy maps for different user segments, such as students, remote workers, and busy parents. Each empathy map includes details like user thoughts, feelings, needs and pain points related to task management.
As the team assembles the map, they notice students crave recognition and a sense of accomplishment. The team then works this need into their design ideation, testing ideas like leaderboards and productivity streaks.
Empathy mapping is an important tool in the designers’ toolkit for several reasons:
In Design Thinking, empathy is a helpful catalyst for ideation and problem-solving. Empathy mapping ensures designers focus both on functionality and the emotional aspects of user interactions. This understanding sparks creative ideas that go beyond surface-level solutions.
Teams develop a shared understanding of who the user is, and their needs and pain points. Empathy maps based on real quotes capture unfiltered perspectives and avoid the distortion of individual biases about the user.
Empathy maps help designers easily communicate their user research findings to stakeholders.
Empathy map canvases offer a quick visual summary of qualitative research data. The team doesn’t have to go through the entire research data to understand their users. Design teams can develop these insights and opportunities further to help identify potential opportunities in the product.
Empathy maps reveal gaps in user research. For example, does the research reveal what users truly feel?
An empathy map is a simple but powerful tool that keeps users at the center of the design process. Designers gain a profound understanding of users’ needs and desires through the analysis of their thoughts, feelings and experiences. Teams use these insights to create products and experiences that resonate with users on a deeper level.
Get started with Empathy Mapping. Download and share this template with your team.


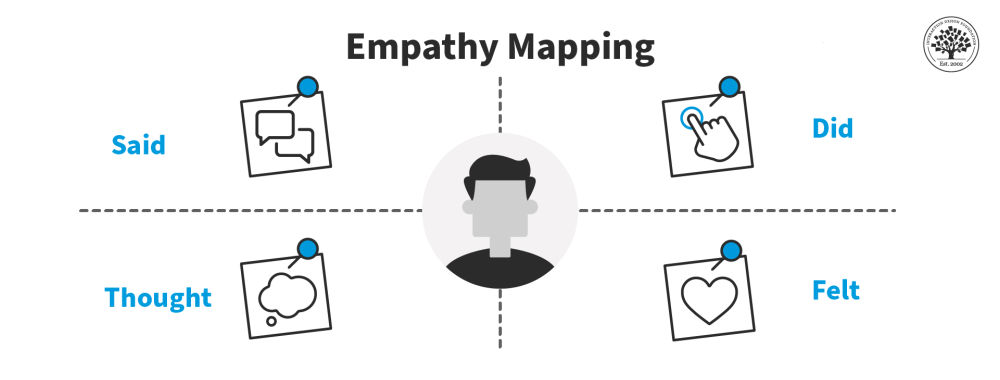
The four quadrants of an empathy map typically categorize different aspects of a user's experience.
Empathy maps help designers look at a user's experience through four distinct lenses: what they say, think, do, and feel.
© Interaction Design Foundation, CC BY-SA 4.0
The four quadrants of an empathy map are:
1. Said/Says: The “Says” section represents what you hear your users say out loud, and it's usually the easiest section to complete. By listening to their words, you gain valuable insights into their expectations, concerns, needs and preferences. Place direct quotes from users in this section.
For example, this section might include:
“I feel super stressed trying to keep track of all the different due dates and things I have to do.”
“I’m never able to keep up with everything during exams and it stresses me out.”
“I've barely got a moment to breathe once I’ve caught up with my assignments and projects. But it still feels as though I’ve got nothing to show for my efforts.”
2. Did/Does: The "Does" section focuses on your users’ actions and behaviors. It helps to understand how users interact with the brand, products or services. By analyzing the users’ actions, you can identify pain points and opportunities for improvement.
For example:
“The user customizes app interfaces with a preferred theme.”
“The user screenshots motivational quotes to share on their Instagram story.”
“The user lists the many different student societies they belong to in their bio.”
3. Thought/Thinks: The "Thinks" section represents your users’ thoughts, beliefs and assumptions. This section uncovers the underlying motivations and aspirations that drive their behavior. When you understand what your users think, you can align your product with their mental models.
For example, the “Thinks” section might include:
“The signup process is way too long.”
“I wish I had more free time, but there’s just so much to do. Will this app help, or is it just another thing that will take up my time?”
“The tuition fees are so high, I hope this app has a free option. I’m on such a tight budget.”
4. Felt/Feels: The "Feels" section delves into the users’ emotional state, and it can be the hardest section to complete. It uncovers their fears, frustrations and desires. Pay close attention to body language and tone of voice for cues about what the users are feeling. When you understand their emotions, you can create meaningful and engaging experiences that appeal to users on a deeper level.
For example, this section might include:
“Impatient with the amount of time it takes to complete an action in the app.”
“Overwhelmed by the amount of on-screen text.”
“Excited by the pop-up prompting them to connect with their friends on the app.”
To fill out the “thinks” and “feels” sections, the team will need to interpret all available data, and rely on more observational notes, as people may not readily describe what they think and feel.
5. Additional sections: While many empathy maps contain four quadrants, variations of the canvas include extra sections for further insights: Goals, Pains, Gains, Sees and Hears.
The “Goals” section details who the team empathizes with and what they need to do. The “Pains” section lists the user’s problems and pain points. The “Gains” section is where you’ll organize the users’ wants, needs and what they dream to achieve. The “Sees” section lists what the user sees in their immediate environment and relevant digital visual stimuli. The “Hears” section does the same for their auditory experience.
Dave Gray's updated empathy map canvas includes additional sections for the user's goals and what they see, hear, desire and struggle with.
© Interaction Design Foundation, CC BY-SA 4.0
Step-by-step breakdown of how to create an effective empathy map:
Clearly define the scope, purpose and target audience. This could be existing users, potential users or a specific segment of the target market.
Collect as much information as possible about your target audience. This can include customer surveys, interviews, observations and social media data.
Customer surveys are ideal for reaching a large audience quickly to gather general opinions and preferences.
Interviews allow you to dig deeper into people's thoughts and feelings. They're most effective when detailed, personal user experiences and stories are needed to understand specific aspects of user behavior.
Prof. Ann Blandford, Professor of Human-Computer Interaction at University College London, shares how best to approach the interview situation.
Sometimes, what people do reveals more than what they say. Observations are indispensable when it comes to uncovering non-verbal cues and real-world interactions with a product. They're most valuable when designers need to see how users naturally interact with a product or service in their own environment.
Social media data is great to tap into spontaneous user feedback and trends. This approach is best when the team looks for immediate, real-time reactions and opinions about a product or service from a diverse user base.
The more data the team has, the more accurate the empathy map will be.
Choose a comfortable and collaborative environment to conduct an in-person empathy mapping session. Provide stakeholders with sticky notes, markers and a whiteboard or a large sheet of paper divided into four quadrants.
Create a Post-It (paper or digital) for each meaningful insight identified in the user research data. Next, add the Post-It to the relevant quadrant.
Start by filling in the "Says" quadrant. Write direct quotes that reflect users’ needs, desires, and concerns. Move on to the "Does," "Thinks," and "Feels" quadrants, and encourage the team to brainstorm and share their insights.
After populating all the quadrants, stand back and identify any knowledge gaps. Is there a specific quadrant that needs more user research data?
Encourage a discussion among the team. Encourage everyone to share their observations and identify patterns. Look for opportunities to address the pain points and meet the needs of the users effectively.
Key steps to consider:
Identify patterns and trends: Look for commonalities and recurring themes in the empathy maps. Identify patterns that can help the team understand users’ behaviors, needs and desires.
Focus on pain points and opportunities: Pay attention to the pain points and opportunities identified in the empathy maps. Focus on the pain points that have the most significant impact on the users’ experiences and address them first.
Segment your target audience: Use the insights gathered from empathy mapping to segment the target audience further. Understanding the unique needs of each segment helps the team create personalized experiences.
Align with your business goals: Ensure the insights gathered from empathy mapping align with the business goals and objectives. Empathy maps help inform product development, user experience and marketing initiatives.
To identify users' needs, go through the empathy map and look for:
verbs—i.e., activities and desires,
user traits,
contradictions, and inconsistencies.
It also helps to consult all five levels of Maslow's Hierarchy of Needs. This pyramid, developed by psychologist Abraham Maslow in 1943, helps teams analyze how a product can meet the needs of the target user.
This framework helps designers understand not just the basic, functional needs the product meets (like safety or convenience), but also how it can fulfill higher-level emotional or aspirational needs.
Maslow's hierarchy helps designers define and prioritize user motivations to come up with user-centric solutions.
© Interaction Design Foundation, CC BY-SA 4.0
Empathy maps and personas are both valuable tools in user-centric design, but they serve different purposes. A persona is a detailed, semi-fictional character that represents different user types. They include demographic information, behaviors and goals and provide a holistic understanding of the target user. Empathy maps are visualizations that focus on users’ emotions, thoughts, actions, and spoken words in a specific context.
User Experience (UX) Strategist William Hudson explains how personas help designers develop empathy.
Images Copyright holder: Benoît Prieur. Appearance time: 10:32 - 10:36 Copyright license and terms: CC BY-SA 4.0. Modified: No. Link: https://commons.wikimedia.org/wiki/File:Avenue_Berthelot-_machine_pour_entrer_dans_l%27h%C3%B4tel.jpgVideo copyright info
Empathy mapping significantly contributes to persona development by providing insights into users' experiences. Empathy maps help uncover the feelings and thoughts that personas might not fully capture. It enriches personas with a deeper understanding of user motivations and pain points. This makes personas more realistic and the team more empathetic.
The decision of whether to create an empathy map or persona first depends on the project's goals. Designers may choose to start with an empathy map for quick insights into user experiences, which can then inform persona development.
If the team has already created personas, designers can use empathy mapping to add layers of emotional understanding to them. They are symbiotic tools. Both personas and empathy maps contribute to a more comprehensive understanding of users in the design process.
Design teams often create empathy maps at the beginning of the design process. However, once created, teams should continue to refer to the maps to keep users at the center of the design process.
The design process is not linear, and it’s likely the team will conduct interviews even after a product launch. Designers should always update these maps with new insights.
Empathy maps play several important roles during the design process:
Research Phase: Begin using empathy maps at the outset of a project, during the research and exploration phase.
Use empathy maps to collect and organize data from user interviews, observations, and surveys. This early understanding lays the groundwork for informed design decisions later.
For example, an empathy map created during the research phase may reveal that users feel frustrated with or intimidated by complex apps. This insight directs the design team to focus on simplifying the user experience.
Idea Generation and Brainstorming: Use empathy maps during ideation and brainstorming as a springboard for creative thinking. By visually mapping out user experiences, UX designers can identify solutions that resonate with users on a deeper level.
This phase is about translating empathetic insights into tangible design ideas that can improve user satisfaction. For example, if an empathy map shows that users are looking for quicker ways to complete tasks, designers might brainstorm features like shortcuts or predictive text.
Iterative Design and Prototyping: Continuously use empathy maps during the iterative design process. As prototypes evolve, empathy maps ensure the user’s emotional journey is consistently considered.
This phase is about bridging the gap between user needs and the product’s functionality. For example, if an updated empathy map indicates that users are annoyed by a lengthy signup process, the design team can prioritize addressing this in the next iteration of the app.
There are a few challenges to overcome when working on an empathy map:
Often, designers create empathy maps based on generic user profiles. This approach misses the subtleties of real user experiences and leads to a one-size-fits-all design that doesn't truly resonate with anyone.
To avoid this, designers should create different empathy maps to capture insights from different groups.
For example, in an app for public transit users, if the team only looks at the perspective of a 9-to-5 office worker, they will miss the needs of night shift workers, students, or parents with school-age children. Designers can create a separate empathy map for each user group to capture the range within a specific type of user. This will help the team tailor their product to meet specific user needs.
When creating empathy maps, some designers rely solely on what users do and say, without considering how they feel. Emotions drive behavior, and overlooking this aspect leads to a superficial understanding of users.
To avoid this misstep, designers should pay attention to the emotional responses during their user research. Designers should ask questions about how certain experiences make users feel, and observe their emotional cues. This deeper emotional understanding will lead to more intuitive and user-centered designs.
For example, a user of a fitness app might say they use it for exercise tracking. But delve deeper, and they might reveal they're also seeking motivation and community. Recognizing these emotional needs can transform your approach from simply tracking metrics to creating an engaging, supportive user experience.
Designers who treat empathy mapping as a box to check at the beginning of a project, never to revisit, are making a critical error. User needs and contexts evolve, and so should the designer’s understanding of them.
Designers should revisit and update their empathy maps regularly. As the project progresses, they should keep in touch with users. This ongoing dialogue ensures the design remains relevant and empathetic.
For example, a streaming service's initial empathy map might focus on entertainment and ease of use. But, as competition grows and user preferences change, revisiting the map could reveal a new emphasis on unique content and personalized recommendations.
Teams can fall victim to confirmation bias while analyzing data; that is, they might selectively interpret data that reinforces assumptions and stereotypes, which defeats the purpose of empathy maps.
Prof. Ann Blandford of University College London explains confirmation bias and other common analysis pitfalls.
Empathy mapping is more art than science, requiring a delicate balance of research, intuition, and continuous engagement. By avoiding these common mistakes, you'll create designs that don't just look good on paper but truly resonate with the people they're meant for. Remember, the heart of UX design is learning to understand the human experience – and there's no shortcut to that.
For an in-depth look at the empathize stage of design thinking and its tools, take our course Design Thinking: The Ultimate Guide.
Read The 5 Stages in the Design Thinking Process for a more holistic perspective of Design Thinking.
Learn more about the Updated Empathy Map Canvas from its creator Dave Gray.
Learn more about When to Use Which User-Experience Research Methods on the Nielsen Norman Group site.
See empathy mapping examples on the Mindomo blog.
Watch the User Stories Don't Help Users: Introducing Persona Stories Master Class with William Hudson, Consultant Editor and Author.
Enroll in our User Research – Methods and Best Practices course.
Watch this TED Talk by psychology professor Jamil Zaki, “We're experiencing an empathy shortage, but we can fix it together.”
Read Ten Tips to Develop Better Empathy Maps on the Adobe blog.
Dive into the science behind empathy mapping with these two studies:
1. Kouprie, M & Sleeswijk Visser, F (2009). A Framework for Empathy in Design: Stepping into and Out of the User's Life. ResearchGate.
Kouprie and Sleeswijk Visser propose a framework for empathy in design, emphasizing the importance of understanding and addressing users' needs while stepping into and out of their lives.
2. Cairns P, Pinker I, Ward A, Watson E & Laidlaw A. (2021) Empathy maps in communication skills training. Clin Teach.
This study explores the usefulness, applicability, and attitudes toward empathy maps as part of medical student's communication skills training.
Learn more about empathy in UX design with these book recommendations:
1. Brown, T. (2009). Change by Design: How Design Thinking Transforms Organizations and Inspires Innovation. HarperBusiness.
This book by Tim Brown, CEO of the renowned design firm IDEO, delves into how design thinking, deeply rooted in empathy, can drive organizational change and innovation.
2. Weinschenk, S. (2011). 100 Things Every Designer Needs to Know About People. New Riders.
Susan Weinschenk combines insights from psychology and design, providing an extensive list of things designers should know about people, fostering a deeper empathic connection with users.
3. Disabato, N. (2010). Cadence & Slang. Two Pens Media.
Nick Disabato's book offers a fresh perspective on interaction design, focusing on simplicity and empathy in design practices.
4. Norman, D. A. (2013). The Design of Everyday Things: Revised and Expanded Edition. Basic Books.
Donald A. Norman explores the psychology behind good and bad design, emphasizing the need for empathy in understanding how users interact with objects in their everyday lives.
Empathy and sympathy, while often used interchangeably in everyday language, have distinct meanings, especially in the context of UX design. Many UX designers unknowingly sympathize with users when their intention was to empathize.
Empathy refers to the ability to fully understand, mirror, and share a user's feelings and experiences. Empathizing with users involves delving deep into their emotional experience, understanding their motivations, challenges, and needs. This understanding is crucial in UX design, as it allows designers to create solutions that truly resonate with the user's needs and pain points. Empathy is about putting oneself in the user’s shoes to gain insights into their thoughts, feelings, and behaviors.
Sympathy, on the other hand, is the feeling of compassion or concern for another, the wish to see them better off, but without the shared emotional experience that comes with empathy. Sympathy might involve acknowledging a user's struggles or difficulties, but without the deeper, personal understanding that empathy brings. Sympathetic design might recognize problems and seek to address them, but it lacks the depth of insight gained through empathic design.
In practice, empathy is more actionable in UX design because it provides a deeper and more nuanced understanding of the user. This depth is crucial for designing effective and user-centric products and experiences. Empathetic design leads to solutions that are not just usable, but also emotionally resonant, thereby creating a more profound and positive impact on the user experience.
Professor Brené Brown, author of six number-one New York Times bestselling books, explains the difference between empathy and sympathy.
You can read What Is Empathy and Why Is It So Important in Design Thinking to find out more.
Empathy mapping can be seamlessly integrated into agile development processes to enhance user-centric design and ensure the product meets user needs effectively. How you can do it:
1. Sprint Planning: Include empathy mapping at the beginning of your sprint planning. This ensures you can consider user needs and perspectives right from the start. You can identify key user segments and create empathy maps for each to guide the development process.
2. User Story Development: Use insights from empathy maps to craft user stories. These stories should reflect the users' experiences, needs, and challenges. This approach helps the development team focus on creating features that truly resonate with the users.
3. Design and Prototyping: During the design phase, refer to the empathy maps to inform design decisions. This helps you create more user-friendly interfaces and interactions. You can test prototypes against the empathy maps to ensure they align with user expectations.
4. Retrospectives and Continuous Improvement: In agile retrospectives, review the effectiveness of the empathy maps in guiding the development process. Update the empathy maps based on new learnings or changes in user behavior and preferences.
5. Cross-functional Collaboration: Encourage collaboration between designers, developers, and product managers around empathy maps. This fosters a shared understanding of user needs across the team, leading to more cohesive and user-centric solutions.
By integrating empathy mapping into agile development, teams can stay user-focused, adapt quickly to user feedback, and build products that better meet user needs. It bridges the gap between user understanding and technical implementation, ensuring every sprint delivers value to the users.
CEO of Syntagm, William Hudson delves into the integration of user-centered design principles, including empathy mapping, within agile development frameworks in his Master Class webinar, User Stories Don't Help Users: Introducing Persona Stories. It provides insights and practical strategies for incorporating empathy effectively in agile processes.
To learn more about research and design techniques like continuous discovery, enroll in the IxDF Agile Methods for UX Designers course.
An empathy map and an affinity map are both valuable tools in the design and user experience (UX) process, but they serve different purposes. Both maps help sort through data, but affinity maps have a broader application.
Empathy Map: An empathy map is a tool used to articulate what you know about a specific user type. Ideal when you want to gain a deeper insight into users' needs, behaviors, and attitudes. An empathy map typically includes sections like what the user says, thinks, does, and feels. It's used in the early stages of the design process, particularly during the empathy phase of design thinking, to build a strong understanding of the target user's experience.
Affinity Map: You use an affinity map, on the other hand, for sorting and categorizing large amounts of data, such as ideas, problems, solutions, or observations. It’s often used after conducting research, like interviews or observations, to organize qualitative data into themes or categories. This method helps in identifying patterns or trends in the data, which can inform decision-making and strategy in the later stages of the design process.
You can learn more about these and other practical design thinking tools in the IxDF Design Thinking online course.
Empathy mapping and customer journey mapping are closely intertwined in design, particularly in UX/UI design and product design. Empathy mapping is a tool that allows designers to gain a deeper insight into the user's world. It focuses on understanding a user's feelings, thoughts, challenges, and motivations. By doing so, designers can create a representation of the user's mindset, which assists in making informed design decisions.
Customer journey mapping, on the other hand, is a broader tool that maps out the entire journey a customer experiences when they interact with a product or service. It identifies key interactions, touchpoints, and the customer's feelings, motivations, and challenges at each stage. This process helps in visualizing the entire experience from the customer's perspective, identifying pain points, and enhancing the overall user experience.
You can integrate empathy maps into customer journey maps to enhance the effectiveness of the design process. Empathy maps inform the customer journey by providing a detailed understanding of the user's emotional state at various touchpoints. This integration ensures the design solutions are not just based on external behaviors but are deeply rooted in the users' emotional and psychological experiences.
If you’d like to learn more about customer journey maps, experience maps and service blueprints, the IxDF Journey Mapping online course is a great place to start.
Empathy mapping can be effectively applied to B2B (Business-to-Business) design projects. In the B2B context, empathy mapping helps designers understand the unique needs, challenges, and goals of business clients. By focusing on the emotional and cognitive aspects of the business clients, designers can create solutions that are more aligned with their specific requirements and business contexts.
In B2B scenarios, the key stakeholders often include a variety of individuals with different roles and perspectives within the client organization. An empathy map in this context might explore the concerns and motivations of various personas like decision-makers, end-users, and influencers within the client's company. Understanding these varied perspectives ensures the design solutions cater to the functional requirements and the strategic business objectives and user experience expectations of each group.
Using empathy mapping in B2B design projects leads to a more user-centric approach, which is crucial for creating solutions that provide real value to businesses. By empathetically understanding the client's business environment, designers can create products or services that enhance productivity, efficiency, and user satisfaction, ultimately contributing to the client's business success.
Learn how to price your B2B services or how to set up a successful freelance business with the IxDF How To Become A Freelance Designer online course.
Gathering data for an empathy map is a crucial step in understanding your users' experiences, emotions, thoughts, and needs. Effective ways to gather data for an empathy map:
1. User Interviews: Conducting in-depth interviews with users is one of the most effective ways to gather rich, qualitative data. These interviews should focus on users' experiences, feelings, and challenges related to the product or service. It's helpful to ask open-ended questions to encourage users to share their thoughts, impressions, and feelings in detail.
2. Observations: When you observe users in their natural environment as they interact with a product or service, you can gain invaluable insights into their behavior, pain points, and preferences. This method helps you understand the context in which the users interact with a product by their physical and emotional responses.
3. Usability Testing: Conducting usability tests where users interact with the product while sharing their thoughts aloud can provide direct insights into their experience, including frustrations and moments of delight.
4. Social Media and Forums: Analyzing user comments and discussions on social media platforms and forums can offer unfiltered insights into what users think and feel about your product or service.
5. Existing Data and Analytics: Reviewing existing data such as customer feedback, support tickets, and usage analytics can also provide valuable insights into users' experiences and challenges.
6. Empathy Workshops: Organizing workshops with stakeholders and team members to share and analyze collected data can be beneficial. These workshops encourage diverse perspectives and deeper understanding.
Designers can perform empathy mapping remotely using digital collaboration tools and virtual interviews or surveys. You can adapt traditional in-person workshops with flip charts and sticky notes to suit the virtual workplace.
The process of empathy mapping helps designers distill user knowledge into one place, enabling them to categorize and understand qualitative research, discover gaps in current knowledge, and pinpoint the types of research needed to address them. It's ideal for remote teams who need to stay user-centric.
You can learn more about how to move design and research online in the IxDF online Master Class “Remote UX” with Frank Spillers.
Here’s the entire UX literature on Empathy Mapping by the Interaction Design Foundation, collated in one place:
Take a deep dive into Empathy Mapping with our course Design Thinking: The Ultimate Guide .
Some of the world’s leading brands, such as Apple, Google, Samsung, and General Electric, have rapidly adopted the design thinking approach, and design thinking is being taught at leading universities around the world, including Stanford d.school, Harvard, and MIT. What is design thinking, and why is it so popular and effective?
Design Thinking is not exclusive to designers—all great innovators in literature, art, music, science, engineering and business have practiced it. So, why call it Design Thinking? Well, that’s because design work processes help us systematically extract, teach, learn and apply human-centered techniques to solve problems in a creative and innovative way—in our designs, businesses, countries and lives. And that’s what makes it so special.
The overall goal of this design thinking course is to help you design better products, services, processes, strategies, spaces, architecture, and experiences. Design thinking helps you and your team develop practical and innovative solutions for your problems. It is a human-focused, prototype-driven, innovative design process. Through this course, you will develop a solid understanding of the fundamental phases and methods in design thinking, and you will learn how to implement your newfound knowledge in your professional work life. We will give you lots of examples; we will go into case studies, videos, and other useful material, all of which will help you dive further into design thinking. In fact, this course also includes exclusive video content that we've produced in partnership with design leaders like Alan Dix, William Hudson and Frank Spillers!
This course contains a series of practical exercises that build on one another to create a complete design thinking project. The exercises are optional, but you’ll get invaluable hands-on experience with the methods you encounter in this course if you complete them, because they will teach you to take your first steps as a design thinking practitioner. What’s equally important is you can use your work as a case study for your portfolio to showcase your abilities to future employers! A portfolio is essential if you want to step into or move ahead in a career in the world of human-centered design.
Design thinking methods and strategies belong at every level of the design process. However, design thinking is not an exclusive property of designers—all great innovators in literature, art, music, science, engineering, and business have practiced it. What’s special about design thinking is that designers and designers’ work processes can help us systematically extract, teach, learn, and apply these human-centered techniques in solving problems in a creative and innovative way—in our designs, in our businesses, in our countries, and in our lives.
That means that design thinking is not only for designers but also for creative employees, freelancers, and business leaders. It’s for anyone who seeks to infuse an approach to innovation that is powerful, effective and broadly accessible, one that can be integrated into every level of an organization, product, or service so as to drive new alternatives for businesses and society.
You earn a verifiable and industry-trusted Course Certificate once you complete the course. You can highlight them on your resume, CV, LinkedIn profile or your website.




We believe in Open Access and the democratization of knowledge. Unfortunately, world class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
