Did you know that users are more likely to choose, buy and use products that meet their needs as opposed to products that just meet their wants? An Empathy map will help you understand your user’s needs while you develop a deeper understanding of the persons you are designing for. There are many techniques you can use to develop this kind of empathy. An Empathy Map is just one tool that can help you empathise and synthesise your observations from the research phase, and draw out unexpected insights about your user’s needs.
An Empathy Map allows us to sum up our learning from engagements with people in the field of design research. The map provides four major areas in which to focus our attention on, thus providing an overview of a person’s experience. Empathy maps are also great as a background for the construction of the personas that you would often want to create later.
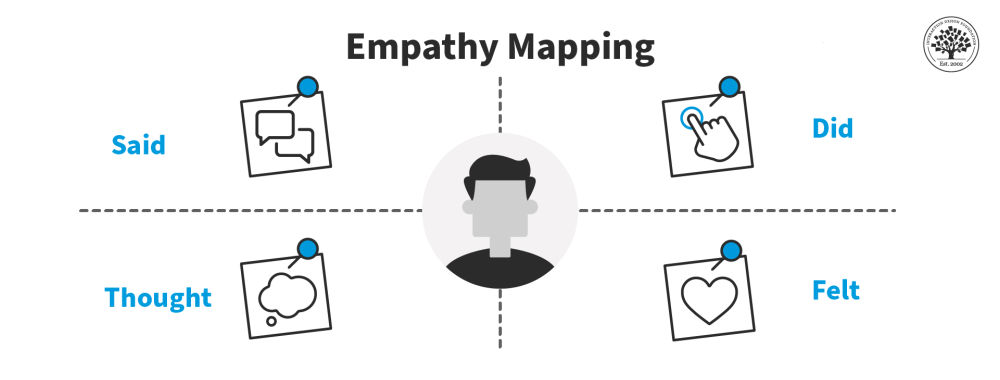
An Empathy Map consists of four quadrants. The four quadrants reflect four key traits, which the user demonstrated/possessed during the observation/research stage. The four quadrants refer to what the user: Said, Did, Thought, and Felt. It’s fairly easy to determine what the user said and did. However, determining what they thought and felt should be based on careful observations and analysis as to how they behaved and responded to certain activities, suggestions, conversations, etc.

An empathy map typically includes four quadrants of information about the user
© Interaction Design Foundation, CC BY-SA 4.0
What are the Best Practices to Create an Empathy Map?
Step 1: Fill out the Empathy Map
Lay the four quadrants on a table and draw them on paper or a whiteboard, as shown above.
Review your notes, pictures, audio, and video from your research/fieldwork and fill out each of the four quadrants while defining and synthesizing.
What did the user SAY? Write down significant quotes and keywords that the user said.
What did the user DO? Describe which actions and behaviors you noticed or insert pictures or drawings.
What did the user THINK? Dig deeper. What do you think that your user might be thinking? What are their motivations, their goals, their needs, their desires? What does this tell you about their beliefs?
How did the user FEEL? What emotions might your user be feeling? Take into account subtle cues like body language and their choice of words and tone of voice.
Step 2: Synthesise NEEDS
Synthesize the user’s needs based on your Empathy Map. This will help you to define your design challenge.
Needs are verbs, i.e., activities and desires. Needs are not nouns, which will instead lead you to define solutions.
Identify needs directly from the user traits you noted. Identify needs based on contradictions between two attributes, such as a disconnection between what a user says and what the user does.

© Interaction Design Foundation, CC BY-SA 3.0
Step 3: Synthesise INSIGHTS
An “Insight” is the realization that can help you solve your current design challenge.
Look to synthesize significant insights, especially from contradictions between two user attributes. It can be found within one quadrant or in two different quadrants. You can also synthesize insights by asking yourself: “Why?” when you notice strange, tense, or surprising behavior.
Write down your insights.
You can download and print the Empathy Map template here:


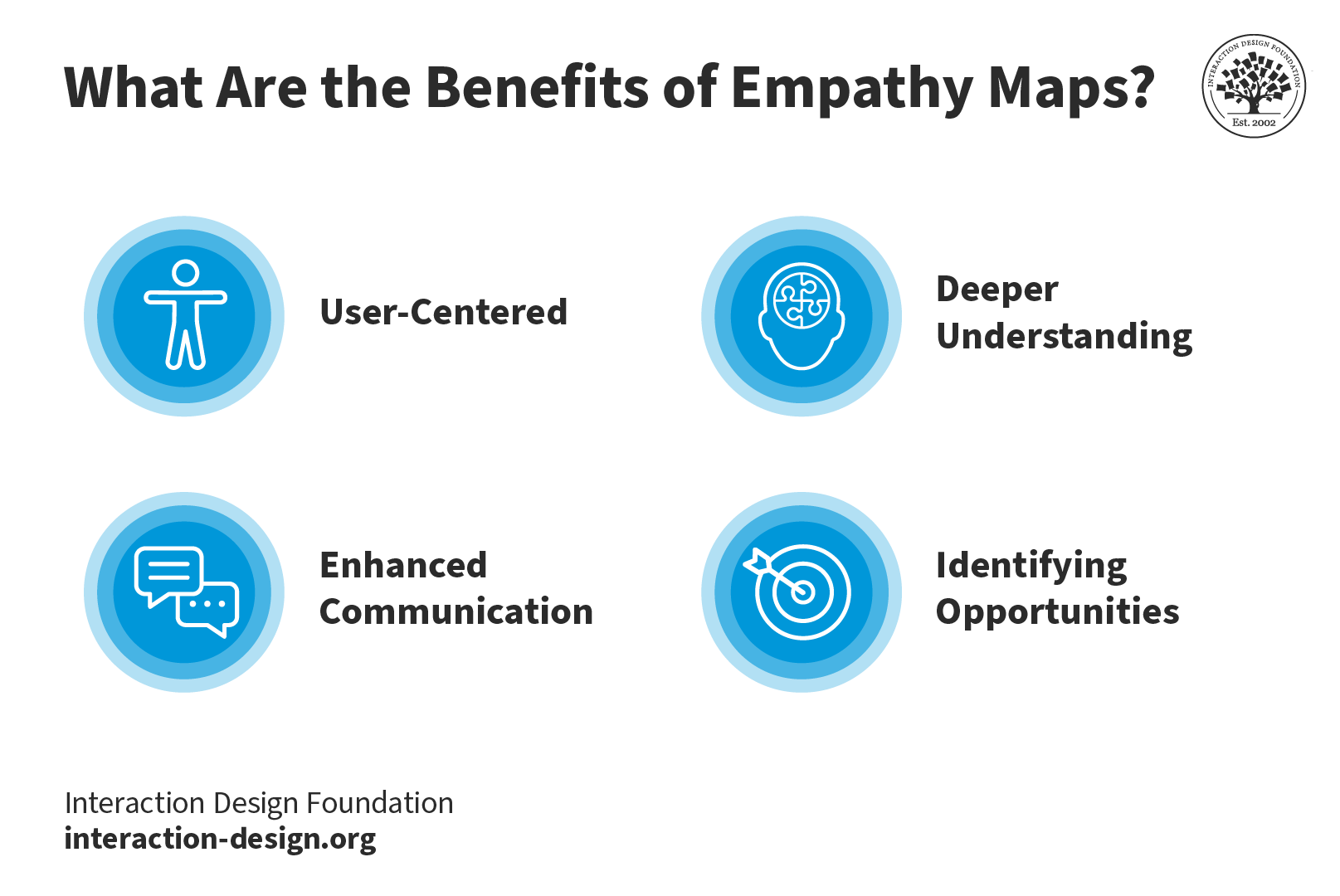
What Are the Benefits of Empathy Maps?
Empathy maps are useful in design thinking and product development. By delving into the user's thoughts, feelings, words, and actions, these maps offer a holistic view of the user's experience. Here are the key benefits of empathy mapping:

Key Benefits of Empathy Maps: they are user-centered, foster a deeper understanding of the user, improve communication and help identify opportunities.
© Interaction Design Foundation, CC BY-SA 4.0
1. User-Centered
The design process should address the user's needs and emotions. Empathy maps ensure a user-centric approach, which enhances the likelihood of creating products that truly connect with users.
2. Deeper Understanding
Empathy mapping goes beyond what users explicitly state and unearths hidden motivations, desires and pain points. This deeper understanding helps in designing solutions that address unspoken needs.
3. Enhanced Communication
These maps visually and concisely represent user insights so that everyone on the team sees the same information This makes it easier to communicate findings within cross-functional teams. By following this process, organizations can foster better collaboration among stakeholders and team members.
4. Identifying Opportunities
Empathy maps highlight potential areas for improvement and innovation by focusing on user needs. The resulting insights become the foundation for refining existing products or developing new, user-focused solutions.
Drawbacks of Empathy Maps
While empathy maps are valuable tools, they do have a few drawbacks:
1. Limited Perspective: Empathy maps often require teams to interpret research data, which might not always accurately represent the user's thoughts and feelings. This can potentially lead to a skewed understanding of the user.
2. Lack of Context: They can often miss the larger context, as they tend to focus on an individual user's interaction with a product or service. Much of a user's thoughts and behaviors can be based on environmental factors, which cannot be captured in an empathy map.
3. Incomplete Information: If the empathy map is relied upon as the only user research tool, there may be gaps in understanding the full user experience. It doesn't replace other user research methods like interviews, usability testing, or surveys.
4. Static Nature: Because empathy maps are static representations, they might fail to capture the dynamic nature of user emotions and thoughts, which change over time and in response to different situations. Teams must treat the empathy map as an evolving, living document and continually update it to ensure it remains relevant.
Always use empathy maps in combination with other research and design methods to ensure a more holistic understanding of users.
What Is the Difference Between a Journey Map and an Empathy Map?
While empathy maps focus on a specific moment or interaction, journey maps provide a broader view of the user experience. Empathy mapping focuses on the user's thoughts and emotions during a scenario. Journey maps outline the user's end-to-end experience, including various touchpoints and stages.
Empathy maps offer depth, dissecting specific instances. Journey maps will provide you with breadth, capturing the entire user journey. Both tools complement each other and help design teams comprehensively understand the user experience.
5 Tips for an Empathy Mapping Session

Key Benefits of Empathy Maps: they are user-centered, foster a deeper understanding of the user, improve communication and help identify opportunities.
© Interaction Design Foundation, CC BY-SA 4.0
1. Include Diverse Stakeholders: Gather perspectives from various team members and stakeholders. This will ensure the team gets a well-rounded understanding of the user. When the team builds the empathy map together, they are more likely to adopt the map in their work process.
2. Iterate and Refine: Empathy maps are not static. Regularly revisit and update them as new insights emerge. This iterative process ensures that the design remains aligned with evolving user needs.
3. Digital Templates: Use digital tools and templates for remote collaboration and create a centralized database of user insights. This will facilitate easy sharing and accessibility for team members.
4. Link to Personas: Connect empathy maps to the creation of user personas. The insights from these maps form the foundation for developing rich and realistic user personas.
In this video, HCI expert Professor Alan Dix offers an overview of personas.
Watch this video to learn more about Personas.
References & Where to Learn More
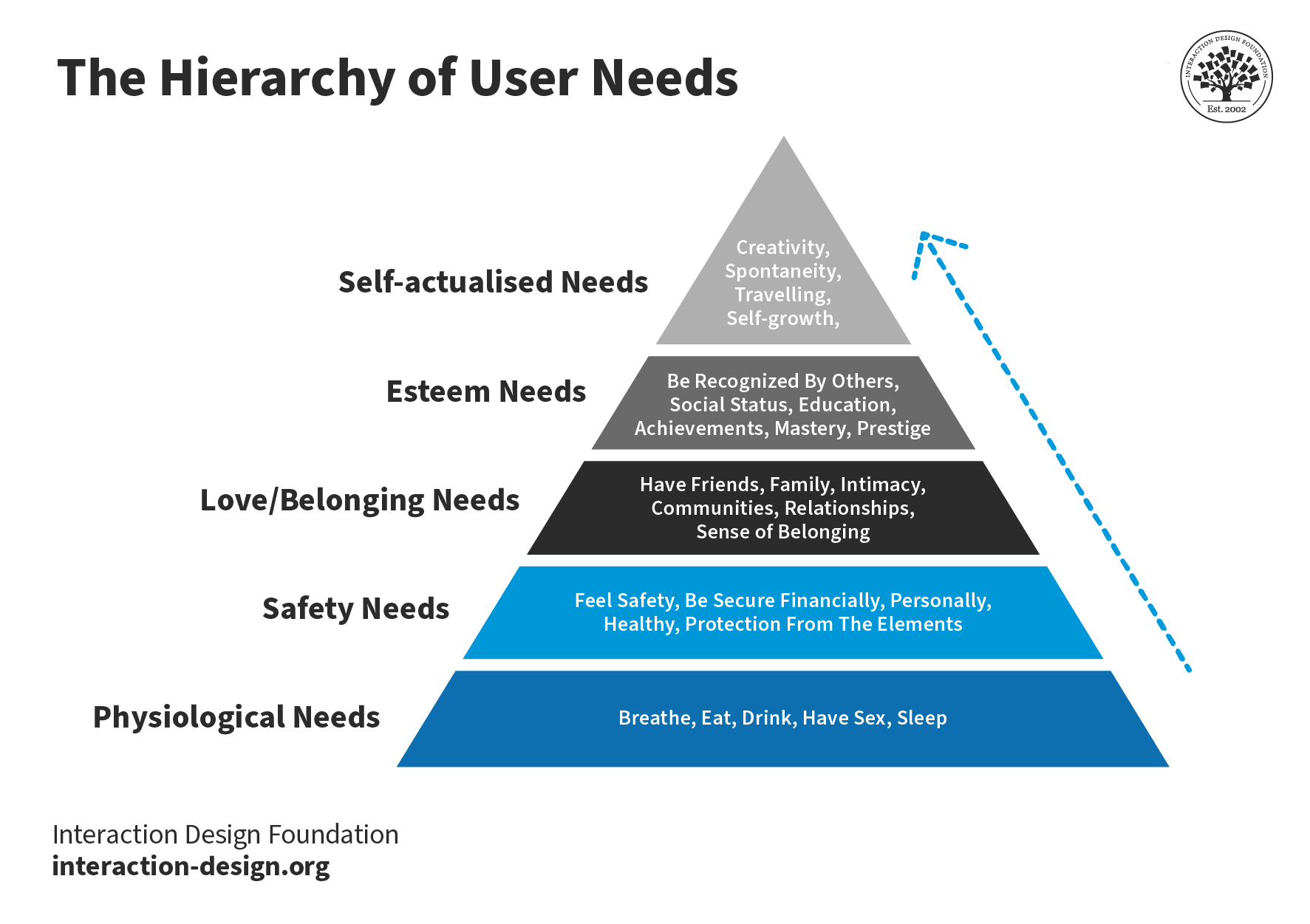
Needs Before Wants in User Experiences – Maslow and the Hierarchy of Needs
Abraham Maslow, A Theory of Human Motivation, 1943
Stephen Bradley’s original piece on the hierarchy of needs can be found at Smashing Magazine.
You can read Maslow’s original paper “A Theory of Human Motivation” online.
d.school, Bootcamp Bootleg, 2010.
Learn how to improve empathy in your team.
Hero Image: Author/Copyright holder: Teo Yu Siang and Interaction Design Foundation. Copyright terms and licence: CC BY-NC-SA 3.0