The iterative design process is a simple concept. Once, through user research, you have identified a user need and have generated ideas to meet that need, you develop a prototype. Then you test the prototype to see whether it meets the need in the best possible way. Then you take what you learned from testing and amend the design. Following that, you create a new prototype and begin the process all over again until you are satisfied that you’ve reached the best possible product for release to the market.
This iterative process is often called “rapid prototyping” or “spiral prototyping.”
M Cobanli, the founder of OMC Design Studios, said, “Great design is the iteration of good design.”

Author/Copyright holder: Aflafla1. Copyright terms and licence: Public Domain.
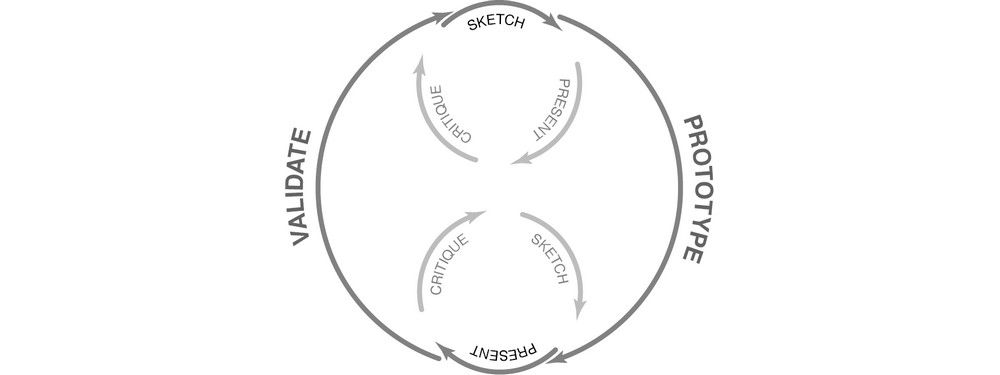
Every time that you see a cycle in a design or development process – it means that iteration is taking is place.
When Do I Use Iterative Design?
Iterative design can be used at any phase of the design process, including when the product has already been launched in the market and you are looking to create improvements in that product. However, it’s worth noting that the earlier in a product’s lifecycle that you implement iterative design, the more cost-effective the approach will be.
Why? It’s because it is almost always cheaper and easier to create a prototype to test than it is to develop a system or product and then amend that based on user feedback. There are a huge number of tools on the market that allow you to create interactive prototypes for web and software applications and most of these are low cost to adopt.

Author/Copyright holder: Planbox. Copyright terms and licence: CC BY-SA 3.0
As you can see, you can even use iteration within your project management to achieve faster results in development and design.
Why Does Iterative Design Exist?
If you think about the way people behave, and in particular the differences between the way that say they will behave (in any given circumstance) and the way that they actually behave in that circumstance, you will know that the two are rarely the same thing.
User research prior to product development has to deal with what people say they will do in most cases. There’s no product available to examine what they actually do. So the first model of any given product is likely to reflect the “theoretical use” of a product rather than its actual use.
Iteration recognizes that this is the case and allows you to quickly develop a prototype (which is simply a model of the finished product) and then test that prototype with users to determine what they actually do when confronted with the product.
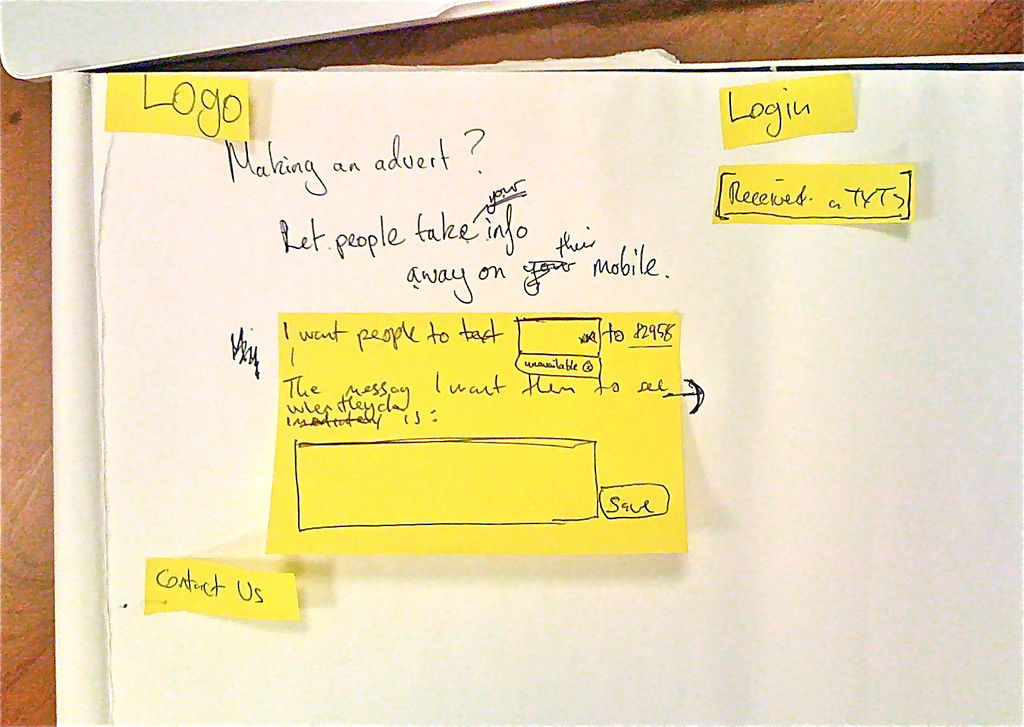
Because prototyping is relatively cheap to do (for example the lowest fidelity prototype might consist of nothing but pen and paper sketches) and relatively quick to create, it makes for a cost-effective system to improve designs without doing all the hard work (development) and then discovering that the difference between what users said they would do and what they actually do is large and expensive to overcome.
It can be particularly useful when a team is faced with several ideas and is unsure of which to pursue. Developing a prototype of each idea and then assembling rapid user feedback can make sure that the best ideas are taken forward and those which do not provide as much benefit are abandoned with no investment in their development.

Author/Copyright holder: Willow Brugh. Copyright terms and licence: CC BY-SA 2.0
Design iteration means learning from failure before putting a product in front of users – so that you are judged on success.
The Benefits of Iterative Design
There are some simple benefits of the iterative design approach over and above its cost-effectiveness including:
It allows for rapid resolution of misunderstandings within the project team and established clarity early in the development lifecycle.
It brings out user feedback to ensure that system requirements meet user needs.
It can help with client relationships to show the evolution of a design rather than “dumping” a finished product on them.
It gives the development team some certainty that their efforts are being focused on adding value for users.
It provides regular testing which can provide a strong desired performance framework for acceptance testing.
It allows for easy incorporation of “lessons learned” in the final product.
It gives stakeholders better visibility of progress at each iteration.
Examples of Iterative Design
Perhaps the best example of iterative design on the web is the use of Wikis. Wikipedia, for example, contains user generated content. Anyone is free to come along and improve on that content at any time. It’s easy for a reviewer (or editor) to visit that improvement and make a decision as to whether the change is an improvement or whether it takes something away instead. Over time, the theory is that Wikipedia’s content should evolve to make it the most valuable encyclopedia online.
It’s worth noting that this approach to iteration in design is a challenging one. With a huge community to draw on, one person’s “improvement” may well be another’s “detriment.” When using an iterative approach in your own design process, it’s likely that you will have more control over the decision making process than Wikipedia does.

Author/Copyright holder: Unknown. Copyright terms and licence: Unknown
The Wikipedia logo, as seen here, alludes to the iterative cycle of the encyclopedia’s development.
Many legal systems are also examples of iterative design. The concept of “common law” is the idea that legal precedent can be set by previous legal decisions. This is to give the law a level of consistency and requires that at each point of change a higher authority validates that change (for example, a decision made in a British magistrate’s court would require a high court decision to overturn it). It’s not a perfect system, but it does establish a clear trail of changes.
The Take Away
Iterative design allows designers to create and test ideas quickly. Those that show promise can be iterated rapidly until they take sufficient shape to be developed; those that fail to show promise can quickly be abandoned. It’s a cost-effective approach which puts user experience at the heart of the design process.
Resources
Need more reasons to take an iterative approach to design? Anders Ramsay offers three good reasons here - http://www.andersramsay.com/2009/03/01/three-reasons-to-start-designing-iteratively/
Eric Zimmerman offers his insights into how iteration could be seen as “play” in design work here -
https://ericzimmerman.wordpress.com/2013/10/19/how-i-teach-game-design-lesson-1-the-game-design-process/
The Nielsen Norman Group offers an interesting examination of how iteration can play a part in UI design here - https://www.nngroup.com/articles/iterative-design/
Hero Image: Author/Copyright holder: Yandle. Copyright terms and licence: CC BY 4.0